Production Blog 1
Hello there! My name is Kade Chambers, and I am the producer for the upcoming game Glass Castle in CAGD 495 this semester. I'm excited to share the progress and work done by our team during this first Sprint. This game is being made by our amazing team of 10 developers from California State University Chico in the Computer Animation and Game Development department, including myself, and our lead game designer Brie Parr. Our team thankfully has the opportunity to all meet with each other in the classroom over the course of the semester, and develop the game through a hybrid of in-person and online development. Our goal is to have a polished story with intriguing gameplay that can be published and played by the end of the semester.
So what kind of game are we working on? Glass Castle is a story driven Action-Adventure game with anime and fantasy inspired elements that pushes our player forward to solve the mystery of the Glass Castle, with a narrative built around a mysterious antagonist. The player will take control of the adventurous Zayden, solving problems and collecting clues as they adventure through various worlds and environments while learning to cast spells, help locals, and piecing together everything you can about the antagonist who has left the universe in disarray.
Now let us take a look at the work that we were able to accomplish in the Sprint!
2D Art:
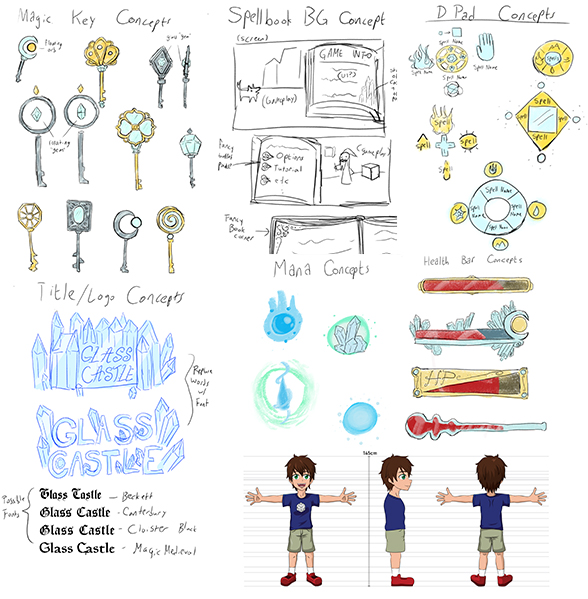
A large part of our first sprint was getting concept designs completed so that we can begin implementing final assets into our game as soon as possible. The majority of these assets are to be used as UI for the player, with some work done towards character design. Our artists Brie and Melissa were able to deliver some amazing conceptual pieces quickly that helped finalize many areas of design, getting us to the point where we were able to hand pick design concepts that fit the game the most, and have work ready to go for our modelers in the upcoming sprint. The quality of work and communication from our artists should not be understated as they provided variations of their art and iterated upon it to ultimately benefit the rest of the asset design process.

Modeling:
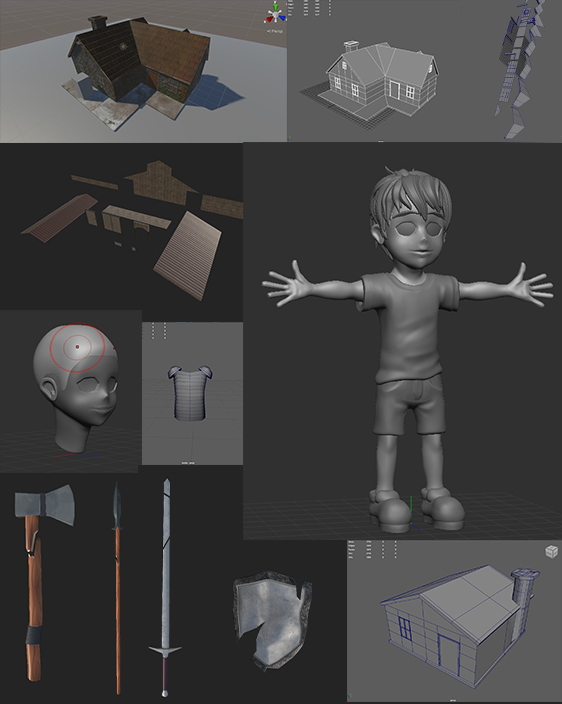
This sprint, we kicked off our production cycle attempting to get a solid workflow for getting our models created and ready for game engine importation. Brie and I were excited with the progress that our group of modelers made in this first short sprint. We have our current list of models needed split between our group of 3 modelers, with Cyrus and William producing static assets, and Liam producing our character models. William was able to get modular structures and farm building completed for the first world in our game, and Liam completed the model for our main playable character model, ready for texturing and animation. Cyrus also produced a handful of various weapon environment props for world 1. All props besides the player character were UV'd, textured, and added to our asset repository. Cyrus also created a workflow for our team for texture assets going into Unity to make them work with our toon shader correctly. Below is some of the work completed this sprint by our modelers.


Level Design:
Our team spent a lot of time this sprint with designing concepts for the layout, progression, and overarching story for world 1 and world 2. They were also tasked with gathering level concept documents to match the environment and theme of each world. Our level designers Christopher and Davis produced world concept documents that would be reviewed and iterated on to update our game design document to deliver a cohesive story. These designers also created puzzle concepts for the player to complete in order to solve problems or progress in their respective worlds that revolved around spell mechanics that the player would have acquired by that point in the story. In addition to these concept documents and annotated maps, Christopher was tasked with creating an asset hierarchy for our Unity assets list in order to easily access objects needed while they designed the worlds in-engine.

Programming:
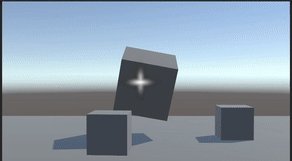
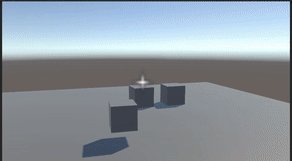
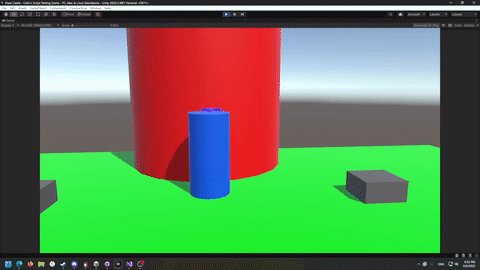
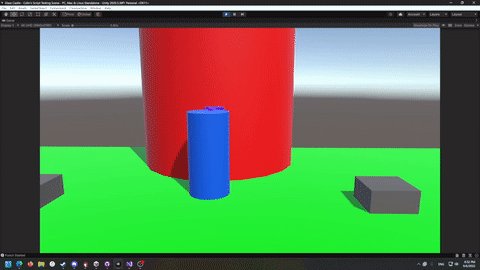
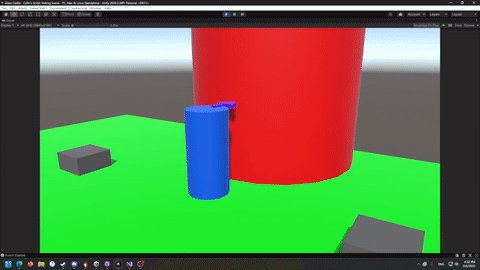
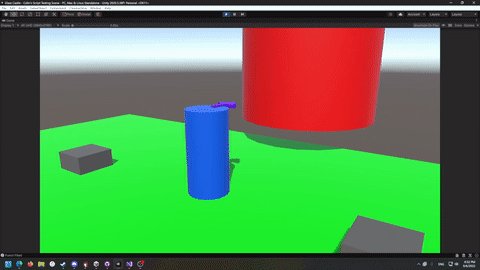
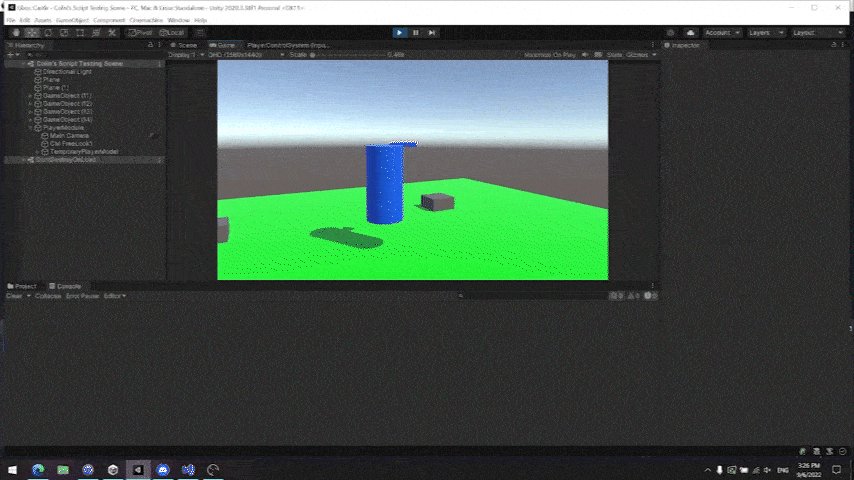
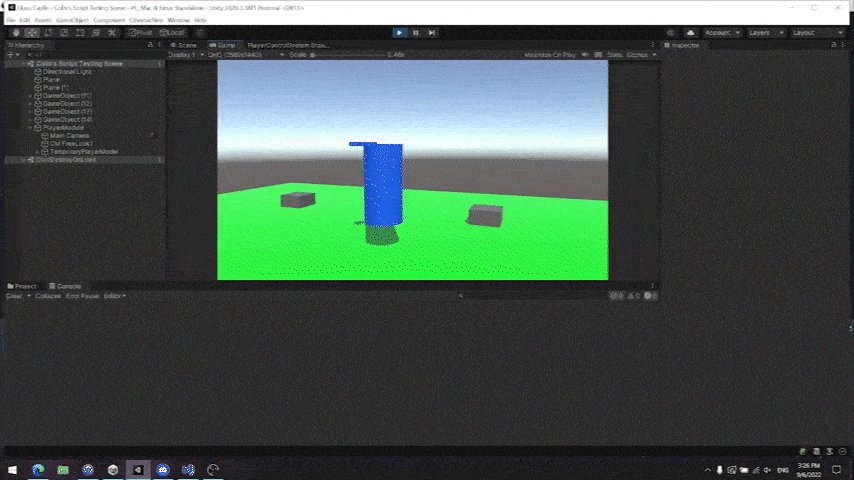
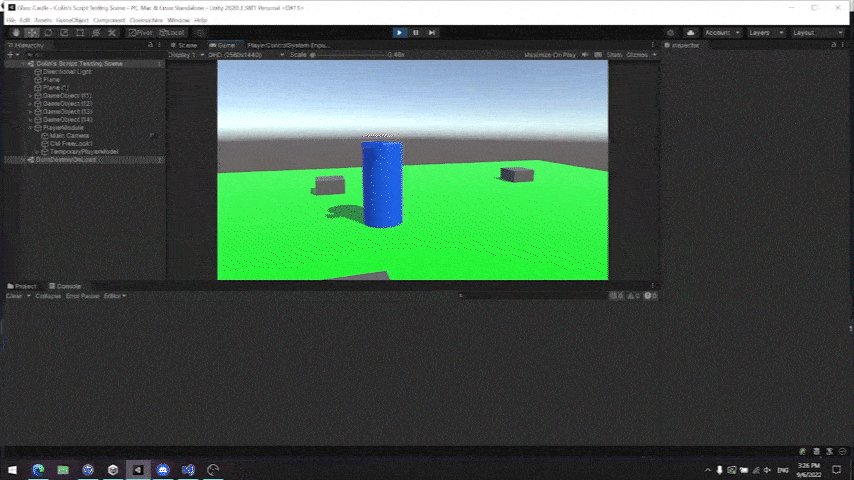
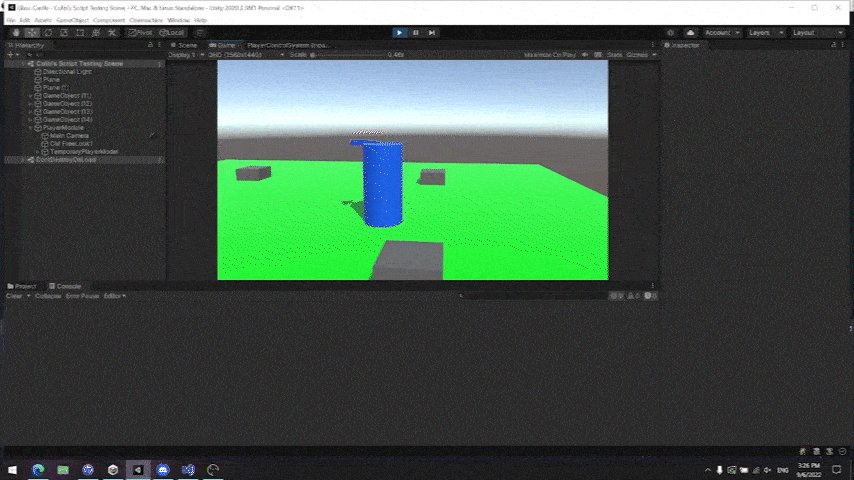
The core features that the player will be using to interact with the world include the ability to use spells across the various worlds to solve various challenges, and the freedom of the player to explore around the worlds. Because of the importance of these features, we set off having our 2 programmers, Colin and Christian, split into different groups of tasks. Colin worked during this sprint on setting our movement mechanics up, fixing our camera over the players shoulder, and adding button controls such as dodge, punch, and our double-jump. Christian began working on a state machine for equipping our spells with the controllers D-Pad, aiming our spells, and then setting up our first spell that the player would acquire, telekinesis with the power to size up and down objects. I'm incredibly grateful for the work put in by our programmers to get these mechanics working. Below are some examples of these mechanics working in-engine:



Overall, we had 93 points assigned during the over the course of Sprint 1, and of that count we completed 75, with 10 of those points remaining In-Progress, and 8 points that were assigned, but not moved. Our current sprint velocity is 75 points. We hit our core goal of finishing up our design concept work and getting a player model ready for next sprint. Next sprint, our goal is to have a playable and functional prototype that displays the various different spell interactions and mechanics that we have implemented for the player. In addition to this functionality, we are hoping to have level block-outs of the first core worlds to our game with character placeholders and puzzle locations placed.
I look forward to sharing more about the progress our team has made in our next Sprint. Thank you for taking the time to view our page and look at the work being accomplished as we build this game. You'll hear from us again soon!
Get Glass Castle
Glass Castle
A game about letting out your inner child by learning magic, solving puzzles, and saving the Universe!
| Status | Released |
| Author | CAGD |
| Genre | Adventure |
| Tags | Aliens, Boss battle, Colorful, Family Friendly, Open World, portals, Space, Surreal, Third Person, Time Travel |
| Languages | English |
| Accessibility | Subtitles, Interactive tutorial |
More posts
- Design PostmortemDec 16, 2022
- Production PostmortemDec 08, 2022
- Designing Glass Castle #5Nov 10, 2022
- Production Blog 5Nov 10, 2022
- Designing Glass Castle #4Oct 27, 2022
- Production Blog 4Oct 27, 2022
- Production Blog 3Oct 13, 2022
- Designing Glass Castle #3Oct 10, 2022
- Production Blog 2Sep 29, 2022
- Designing Glass Castle #2Sep 27, 2022

Comments
Log in with itch.io to leave a comment.
Whoah who did that character