Designing Glass Castle #2
Hello, I am Brie Parr, the designer of Glass Castle, back again to share more updates about the design process and the work that was done for this sprint.
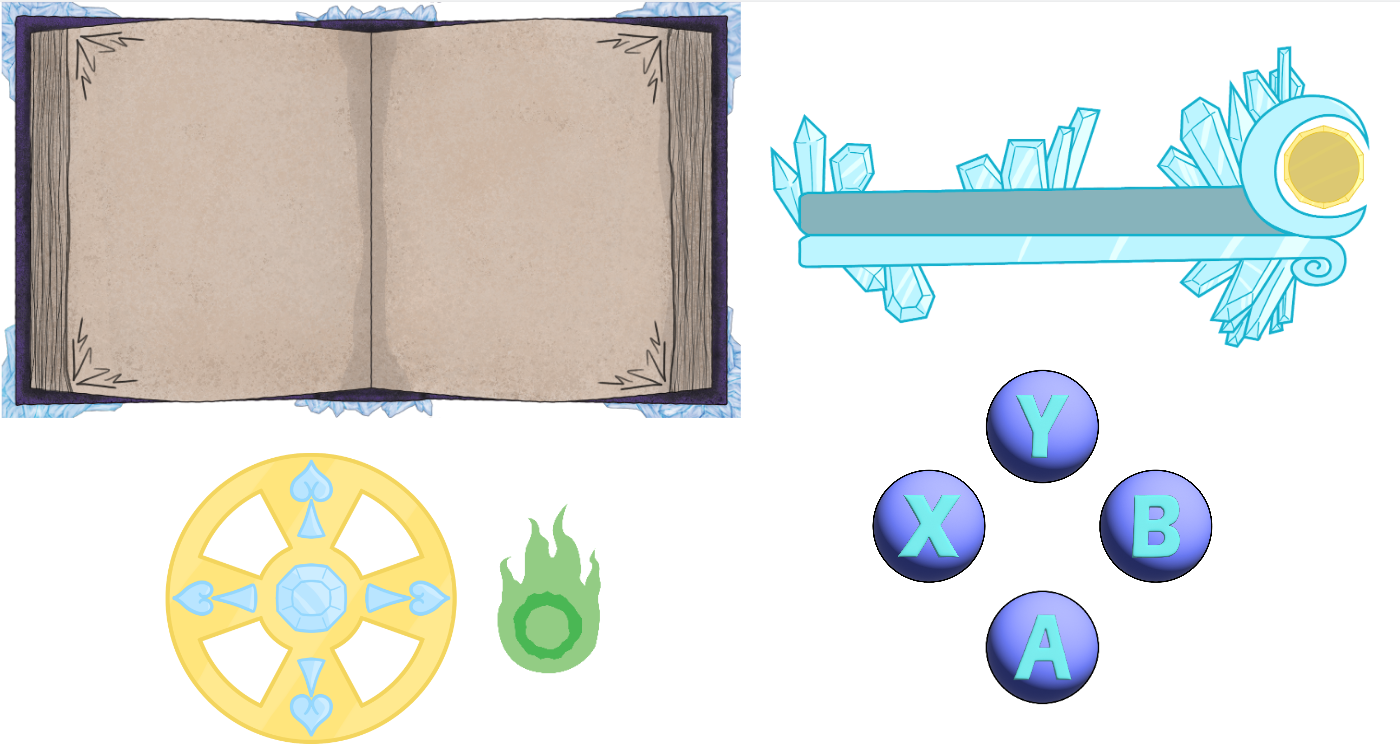
 Let's start with the 2D assets, which I personally have the most experience designing in the past. In this category we have developed our game's main logo and U.I. elements, such as a finalized health/mana bar, a spellbook menu background, and A,B,X,Y button icons. It is very important to me that these designs remain consistent so that the player feels immersed in this magical world. This consistency can be achieved by referencing the anime-like style I've chosen. It is an art style that utilizes step colors with little to no blending between them. The resulting simplicity of each design should cause the player to feel child-like and help them relate to the 12 year old main character, Zayden. Another reason for designing the U.I. elements in this way is because they need to be kept separated from the gameplay so the player can see them and read them at all times. It may take some trial and error, but when we actually get more art into Unity, I want to make sure that the actual game environment is just a bit more detailed than the U.I. so that they don't blend together.
Let's start with the 2D assets, which I personally have the most experience designing in the past. In this category we have developed our game's main logo and U.I. elements, such as a finalized health/mana bar, a spellbook menu background, and A,B,X,Y button icons. It is very important to me that these designs remain consistent so that the player feels immersed in this magical world. This consistency can be achieved by referencing the anime-like style I've chosen. It is an art style that utilizes step colors with little to no blending between them. The resulting simplicity of each design should cause the player to feel child-like and help them relate to the 12 year old main character, Zayden. Another reason for designing the U.I. elements in this way is because they need to be kept separated from the gameplay so the player can see them and read them at all times. It may take some trial and error, but when we actually get more art into Unity, I want to make sure that the actual game environment is just a bit more detailed than the U.I. so that they don't blend together.
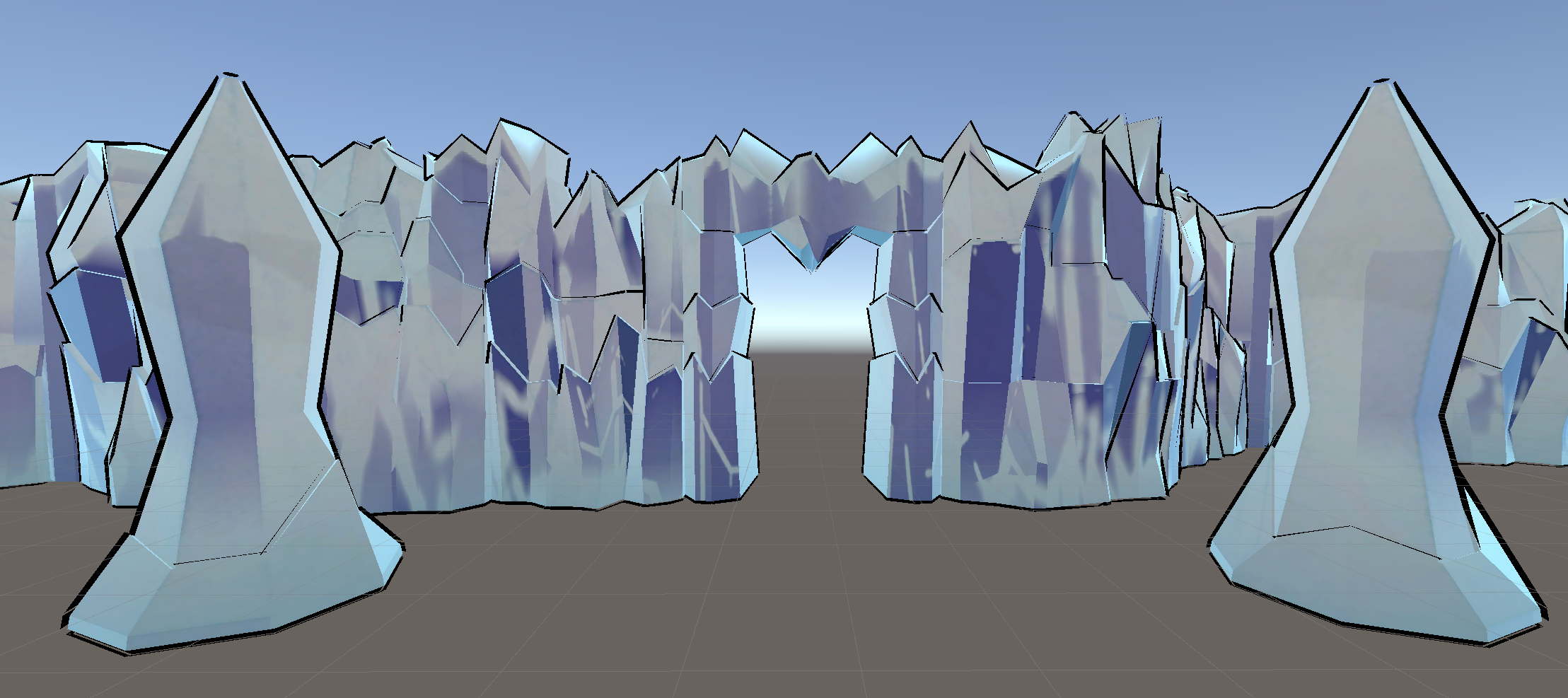
 Next, I'd like to highlight some 3D assets that were designed this sprint. One of the biggest milestones that was completed was the modular Castle wall pieces. I have to admit I didn't have a very clear vision of what these might look like. This could be considered both a strength and a weakness. I knew I wanted a bright blue and purple color scheme. I knew I wanted the walls of the Castle to look irregular and crystal-like. And I knew that I needed the Castle to be made of modular pieces. But I wasn't sure exactly what that would look like. Thankfully, I was able to work closely with Cyrus and we came up with an idea for how to keep the pieces modular and low poly while still executing my vision for the crystalline texture. I think this design will successfully captivate the imagination of our audience and make them wonder where in the world they are and how this magical Castle was made.
Next, I'd like to highlight some 3D assets that were designed this sprint. One of the biggest milestones that was completed was the modular Castle wall pieces. I have to admit I didn't have a very clear vision of what these might look like. This could be considered both a strength and a weakness. I knew I wanted a bright blue and purple color scheme. I knew I wanted the walls of the Castle to look irregular and crystal-like. And I knew that I needed the Castle to be made of modular pieces. But I wasn't sure exactly what that would look like. Thankfully, I was able to work closely with Cyrus and we came up with an idea for how to keep the pieces modular and low poly while still executing my vision for the crystalline texture. I think this design will successfully captivate the imagination of our audience and make them wonder where in the world they are and how this magical Castle was made.

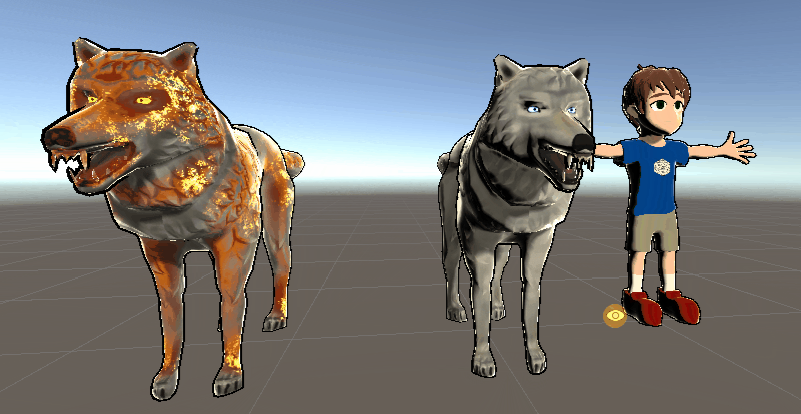
I'd also like to talk about designing our first enemy: the desert drift wolf. This enemy is almost as tall as Zayden, which serves to intimidate the player without making them feel like it's impossible to defeat. In general, I don't want any of our enemies to be bigger than Zayden for this reason, the only exception being the final boss, who is actually Zayden as an adult. I do want enemies to vary in size, shape, and ability so the player doesn't get bored fighting the same thing over and over again. That is why I opted to have at least one enemy that is quadruped. This particular one ended up being a wolf for a few reasons. Firstly, dogs and wolves are my favorite animals. But it is also partially because Chris, one of my level designers, had the idea that they might only be enemies when they are dirtied up with toxic sludge. He thought that if the player cleans them with the Fountain spell, they could become friendly. I couldn't resist the idea of having friendly wolves in my game, so I approved the idea. This means that Liam, my character modeler, would have to create several textures for the wolf, some for the clean friendly ones, and others for the dirty mean ones. And he did just that. He even thought to put an emissive material for the sludge and the mean wolf's eyes, which was the perfect touch.

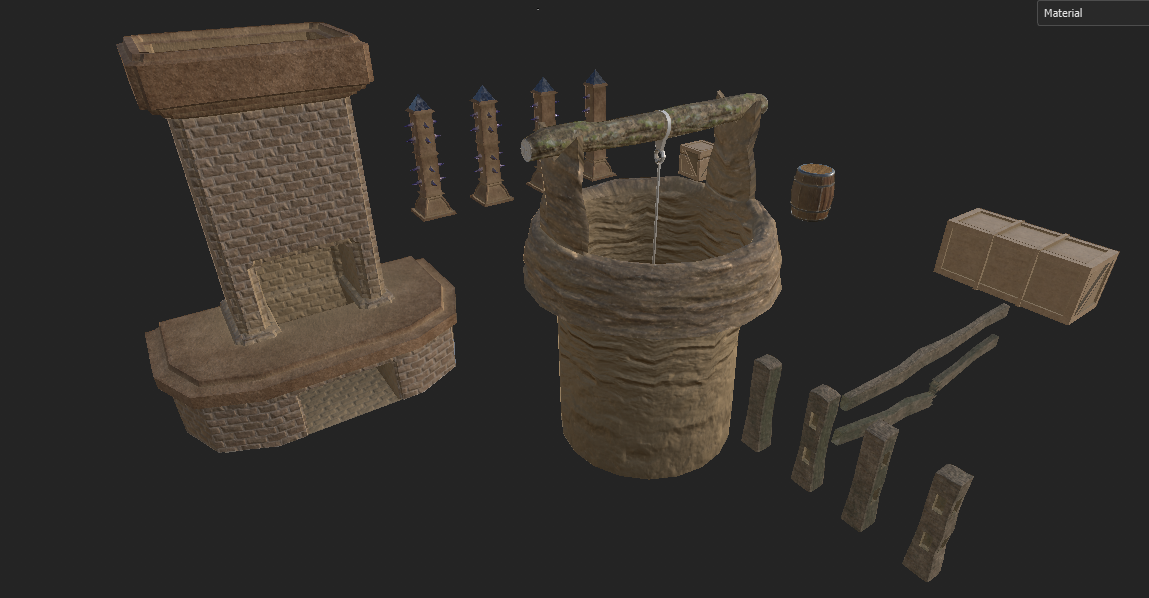
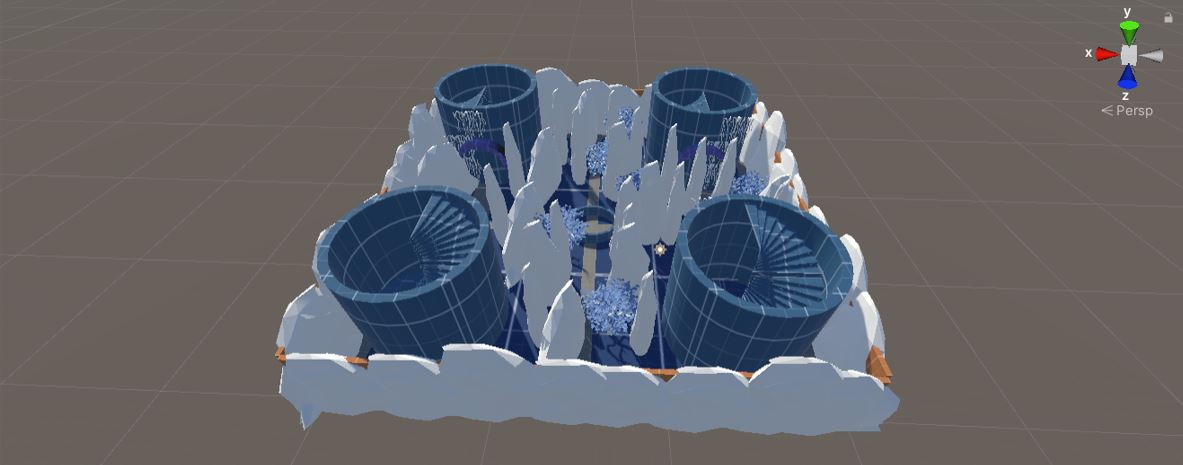
Lastly in the 3D category, I've been helping my modelers create props that will serve the specific world that they belong in. For example, I had to work with William to design the well for World 2, which is the arid alien wasteland at the bottom of a river canyon. The setting of this world means that the well will be made of a clay/dirt material and look like it was hand-sculpted. In addition, this well is actually an important set piece. It is an integral part of a main puzzle that the player needs to solve in World 2, and thus the player needs to be able to jump into it to complete the underground puzzle. Typical wells are only about 3-4ft wide, which would not look very appealing to a player when prompted to jump into it. I chose to have him model the well at about 10ft wide, giving the player plenty of room to dive right in. I think this design makes sense in the context of the world as well since this is the sole source of water for an entire village of aliens.

Now that I've covered the aspects that I am most comfortable with, let's dive into the crazy world that is programming and level design. This sprint, Christian was able to finish programming all the spells that I decided to make available to the player. These spells are Telekinesis, Fountain, Fireball, Shield, and Portal. Telekinesis allows the player to move and resize objects tagged as "movable." This will be an important mechanic relating to puzzles in which the player will need to move things out of their way or put puzzle pieces in their dedicated places. The Fountain spell allows the player to spray a steady stream of water from their magic key. They can use this water in various ways to solve puzzles and mess around for fun. I have decided to put a limit to how much water the player has in reserve so the player feels inclined to use their water sparingly. The player can only replenish their reserve from dedicated water sources around the maps. There will also be a water fountain in the Castle as an emergency source. The Fireball spell allows the player to shoot a small ball of fire in the direction they are facing with a relatively short range. I imagine this would be the primary spell used by players in combat situations. That being said, I want to design enemies that are greatly affected by fireball as well as enemies that are not affected or are much less affected by it. This will be to encourage the player to use more than one type of spell in combat. The Shield spell allows the player to block enemy attacks. I'm still deciding exactly how effective I want the shield to be, because I don't want it to be a perfect cop out. I want the player to want to use it only when they're overwhelmed and need a second to recuperate. Finally, the Portal spell allows the player to open a portal back to the Castle. The player cannot use this spell while locked in combat with enemies or the final boss. I want this spell in the game both to serve as an explanation for how the player can get back to the Castle and to give the player the freedom to explore all the worlds in any order they want (so long as they are unlocked).





My other programmer, Colin, completed many tasks this sprint as well. Notably, he created a system for dialogue so that the player can trigger tutorials and conversations with NPCs. This system will be very important to the game because this game is heavily story-based. Players will eventually get to experience the story through NPC dialogue, which will hopefully be interesting and peak their interest. I want the player to want to keep talking to NPCs to further the story and progress in the game. He also set up the player with a few basic animations such as idle and walk animations.


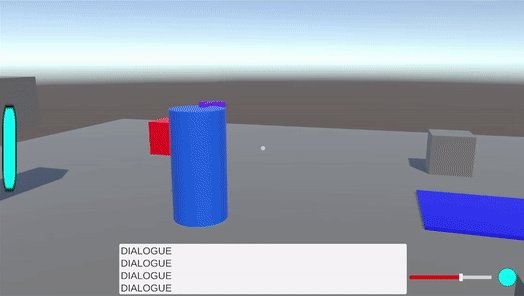
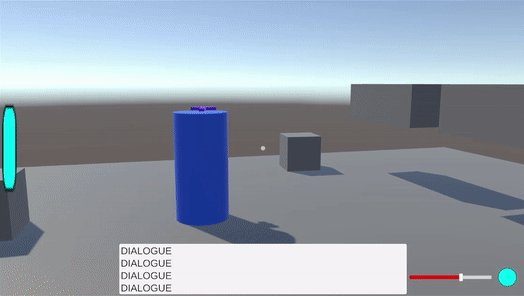
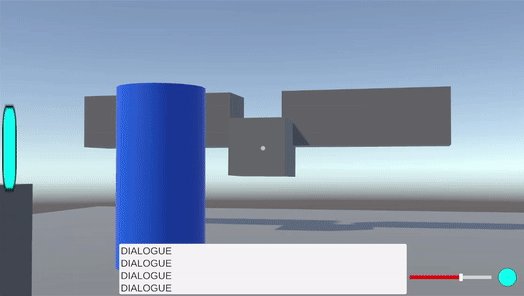
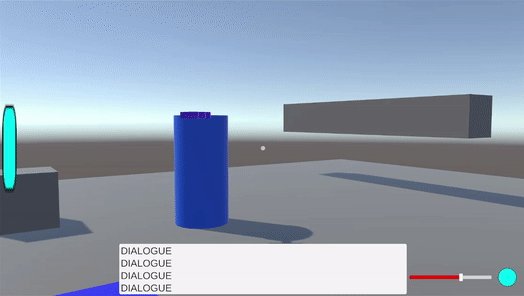
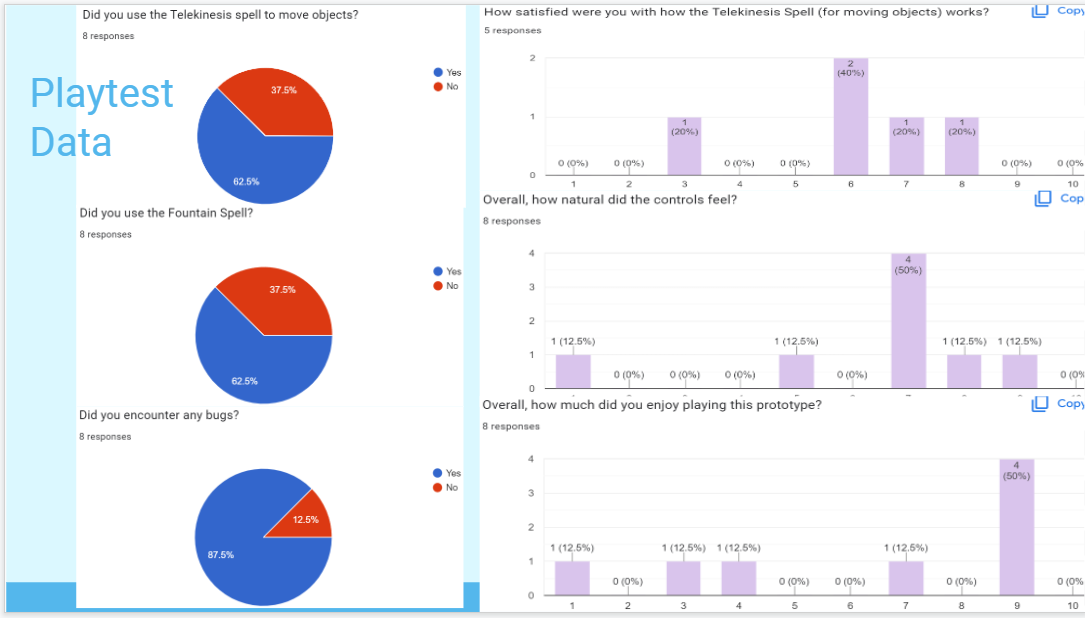
With that I want to pause a moment to discuss the recent playtest that was conducted. Many of the playtesters stated that the tutorial was confusing. More than half of them could not even figure out how to use Telekinesis, which was needed to progress through the tutorial. In addition to that, the tutorial did not include every spell that was functional in the build, so many players did not know that they were even options. With all the information gathered, I've learned that a few important changes need to happen. First of all, the tutorials need to be written by either me or one of the level designers rather than a programmer in the future. Next, I need to make sure every spell is included in said tutorial so the player can get the full experience. Related to that, we really need to implement a U.I. element for showing the player which spell is selected (this was planned, but did not make it into the build and playtesters definitely noticed). Finally, in our next playtest we need to have some sort of puzzle for the player to do so that they can get an idea for the actual game they are playing instead of just being told to move cubes for some reason.

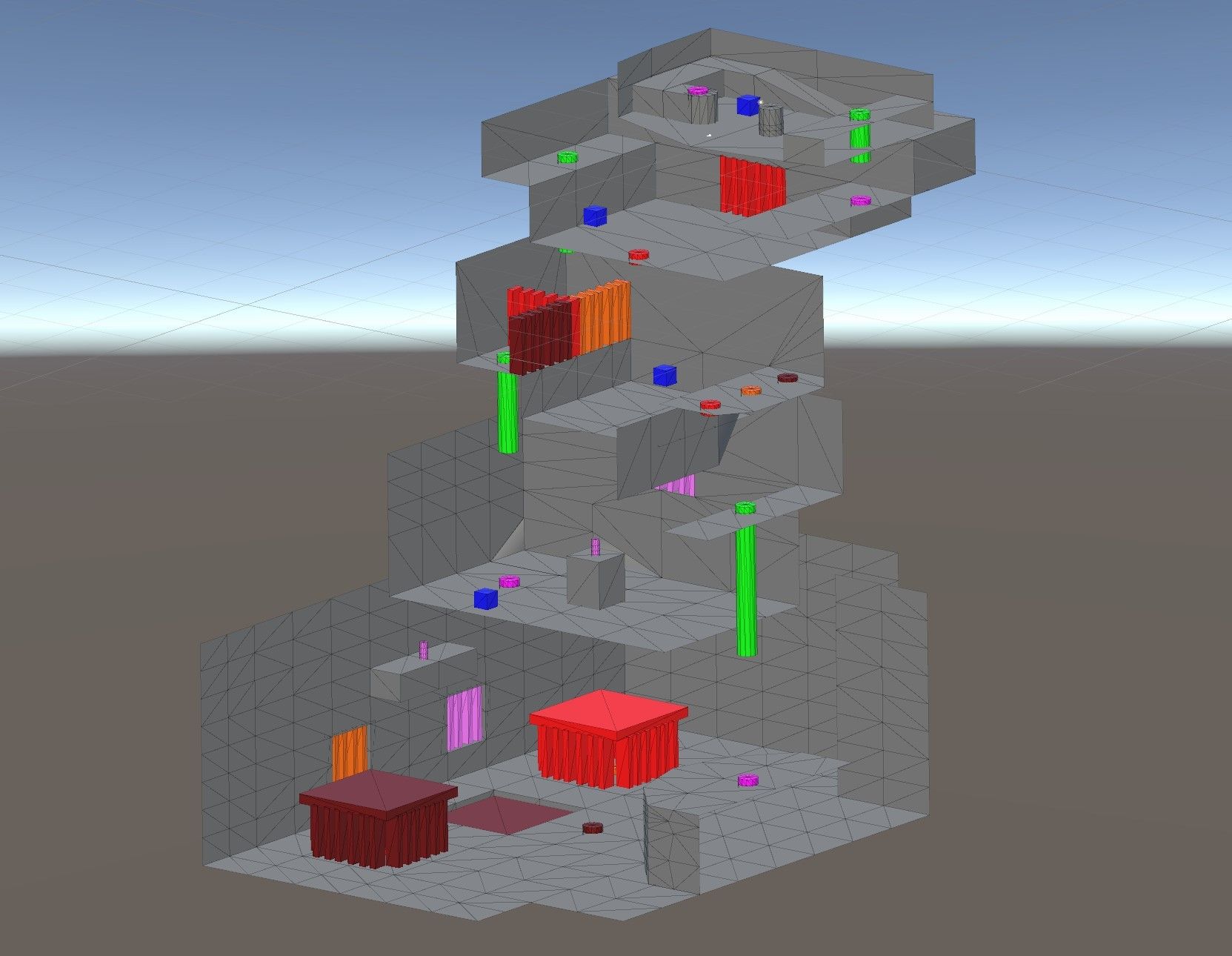
That brings me to the final topic of this blog: level design. So far, in Unity, the level designers have only gotten as far as blocking out each of the worlds. These blockouts are good placeholders, but in the coming weeks I will be working closely with them to build out these worlds with actual models of set pieces so that each world feels unique and intrigues the player into exploring them. The focus is currently on fleshing out the Castle hub area and the well puzzle in World 2 (that I mentioned earlier). These will be the most important areas to implement in our next playtest because being able to travel between the hub and one of the worlds will give the playtesters a sense of one of the core exploration mechanics of the game.


It's so great to see my vision coming true! Even better when my teammates are able to give me better ideas than I were to have come up with on my own. See you all at the next playtest!
Get Glass Castle
Glass Castle
A game about letting out your inner child by learning magic, solving puzzles, and saving the Universe!
| Status | Released |
| Author | CAGD |
| Genre | Adventure |
| Tags | Aliens, Boss battle, Colorful, Family Friendly, Open World, portals, Space, Surreal, Third Person, Time Travel |
| Languages | English |
| Accessibility | Subtitles, Interactive tutorial |
More posts
- Design PostmortemDec 16, 2022
- Production PostmortemDec 08, 2022
- Designing Glass Castle #5Nov 10, 2022
- Production Blog 5Nov 10, 2022
- Designing Glass Castle #4Oct 27, 2022
- Production Blog 4Oct 27, 2022
- Production Blog 3Oct 13, 2022
- Designing Glass Castle #3Oct 10, 2022
- Production Blog 2Sep 29, 2022

Leave a comment
Log in with itch.io to leave a comment.