Production Blog 1 - Card Garden
Hello everyone! My name is Alex Figueroa, and I am a producer for Card Garden in CAGD 495 this semester! This is our first development blog, and we're so excited to show you all the wonderful work we've accomplished in this first Sprint. But first, a little bit of background information on who we are and what we're here to do! The Card Garden team is a group of 11 CAGD students from California State University, Chico. We're all working from home this semester due to the world's circumstances, but we're making it work in the best way we can to come together virtually and achieve our goal of making a published and playable game by the end of this semester's four months.
So what is Card Garden? Card Garden is a single-player game that takes the genre of card games and tower-defense games and mashes them together for a unique experience. The player takes on the part of a Nature Druid defending their Lair from greedy Adventurers traveling through the levels in waves to loot them of their treasures. To defend their Lair, players must spend gold to use the variety of cards at their disposal to cast spells and spawn towers and minions on different tiles in the levels that will attack Adventurers within their range. Every fallen Adventurer earns the player both gold in their repertoire and EXP that their towers soak up to level up as they go. After successfully defeating each wave in a level, the player is rewarded by unlocking a new type of card that is then added to their deck and thus usable in the next level.
Now, onward to all the work we got done in the Sprint!
Modeling:
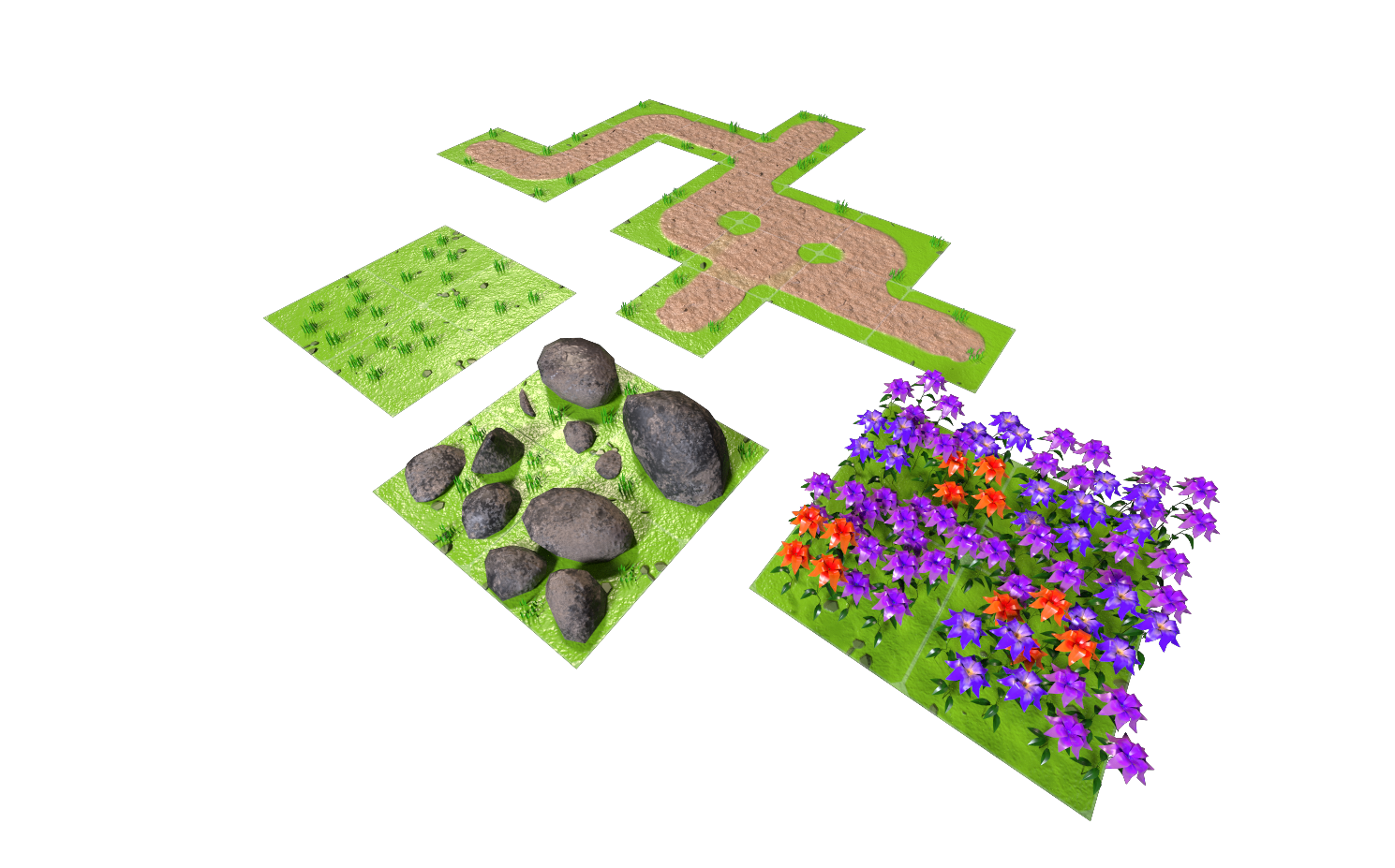
Our Lead Designer Arjun and I were extremely happy with the models that our team of modelers created for the game in this Sprint. The game is tile-based for assets, and our modelers delivered with a lot of enthusiasm and willingness to make adjustments so that they could capture the vision of the game. We had tasked them all with creating the first set of tiles, knocking out quite a lot of them fairly early. Tiles are categorized in three types: Buildable, Locked, and Enemy Path. Buildable Tiles are bare of any extra assets atop them. Enemy Path Tiles are also bare, but are distinct from normal Buildable Tiles. Locked Tiles are busy, with assets on top of them that clearly show the player they can't be built upon. Below are some examples from our modeling team!

2D Art
When it comes to art this semester, all game teams are on a new learning curve with how we get our art assets. This semester, we have a whole team designated to providing art for each game. It's been an interesting experience learning how to navigate it so far. For this sprint, we worked with the single artist that was assigned to our team. We focused on getting a cohesive theme for the art style of the game, since it wasn't 100% solidified at the time. We asked for moodboards on the look and feel of the three levels we will be focusing on in the semester, as well as the enemy Adventurer units our players will be defending their Lair against. Below are a few of the moodboards: (From top to bottom: Level 1 Adventure Forest, Level 2 Swamp, and Level 3 Excavation Site).



Level Design:
For this sprint, we decided to have two of our level designers helping Arjun out with designing some paper prototype levels for our paper prototype. We assigned them to make two levels, and assigned our remaining level designer to make an annotated map of the first level, and an asset list. Once the other level designers were finished with their paper levels, they joined in making annotated maps and asset lists for the second and third levels, which I added to the backlog for our modelers. They did an excellent job in taking feedback on their maps, and in answering our questions and discussing their reasoning behind their design decisions for their levels. Here are the annotated maps, in order from 1 and 3.


Programming
The programming team (or, as our Lead Designer Arjun has dubbed them, the Curly Bracket Crew) has truly blown us away with the quality of work they have put into the systems we've asked them to create. We've divided them into 3, each of them handling a system (and getting help from each other and us when they need it): one for the Card System, one for the Enemy and Player Unit AI, and one for the Grid System. We've made quite significant progress especially for the Card System, as shown below in the following gif.

Players are able to draw cards, select and play them on the board, and discard them if they no longer want them. The gif also shows that certain objects can't be placed in the Enemy Lane, such as buildings (the tower). For the next sprint, we want to solidify Enemy movement (with the system NavMesh), Tower and Minion attacks, and level building tools so that the level designers have an easier time building the grids on which they will make the overall levels.
Overall for this Sprint, we had 62 cards assigned and got 44 of those cards completed, with 18 of those cards In-Progress. For the next Sprint, our goal is to have a playable and functional prototype of the core gameloop that showcases our core features for the game! In addition, we are hoping to have assets started for level two that can be put into production so that we can further build upon our game. A huge thanks from all of us in the Card Garden team for viewing our page and being here for the start of our development! We hope you stick around on the journey we're taking as we do our absolute best to make this concept into the best game we can. We're looking forward to sharing more of our progress with you in the future!
Get Card Garden
Card Garden
Tower Defense Card Game
More posts
- Design Postmortem - Card GardenDec 17, 2020
- Production Postmortem - Card GardenDec 14, 2020
- Design Blog 6 - Card GardenDec 03, 2020
- Production Blog 6 - Card GardenDec 03, 2020
- Design Blog 5 - Card GardenNov 11, 2020
- Production Blog 5 - Card GardenNov 11, 2020
- Production Blog 4 - Card GardenOct 27, 2020
- Design Blog 4 - Card GardenOct 27, 2020
- Design Blog 3 - Card GardenOct 13, 2020
- Production Blog 3 - Card GardenOct 13, 2020

Leave a comment
Log in with itch.io to leave a comment.