Design Blog 2
Heading into sprint two the goal was to have a playable build before our next kickoff. This goal was achieved, but not without some hiccups. I stepped in to help with some programming work which proved a bit of a distraction from pressing design work. Additionally, level design progress also stalled a little bit. A variety of factors played into this, which caused a shift in our level design philosophy. We planned and documented new level design workflows and expectations in hopes to improve iteration times heading into sprint three. Unfortunately, due to these circumstances, no playtest was held during the sprint despite the build getting done. Overall, while the design progress made during this sprint is not immediately apparent, I feel we are much better set up for success than we were two weeks ago.
Level designers dealt with multiple blockers this sprint. Together with my producer, we endeavored to implement a new workflow to address this in future sprints. This new workflow would have to address several issues. Every time changes were made to a level the designer had to wait for feedback from me to make their next iteration. They also frequently had to wait on models to be added or changes to the player controller. To address these issues we designed a new module based workflow for level design. My task in all this was to document and explain the following process to the level designers.
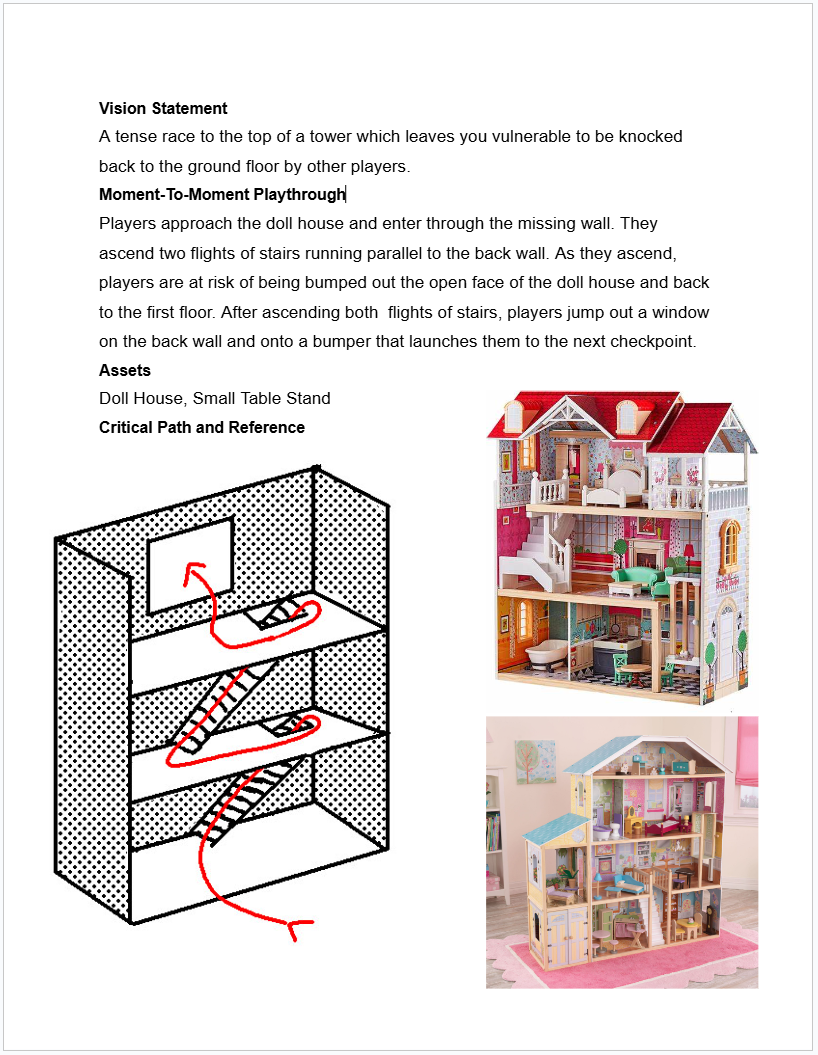
A module is a single obstacle designed independently of other components in the level. While designers will not be working in modules until the next sprint, they should open up more material to work on at any time. The modules workflow is further broken down into steps: one pager, block out, and iteration. One pagers, to a certain extent, replace annotated maps. The key point of a one pager is to capture the emotional response the designer is going for. They include a vision statement, description of playing the level, an asset list, a critical path and reference. While the critical path is a type of annotated map, I want to keep the focus on the emotional core of the module so I tried to de-emphasize this aspect while still requiring some bare-minimum spatial reference. After the one pager is approved designers can block out, request feedback, then iterate. The advantage of this approach is that designers can work on a different module any time they are blocked for one. Between the smaller scope of a module, and the ability to work on multiple at once, iteration times should be greatly reduced. If successful this will allow us to create higher quality levels in a shorter span of time.

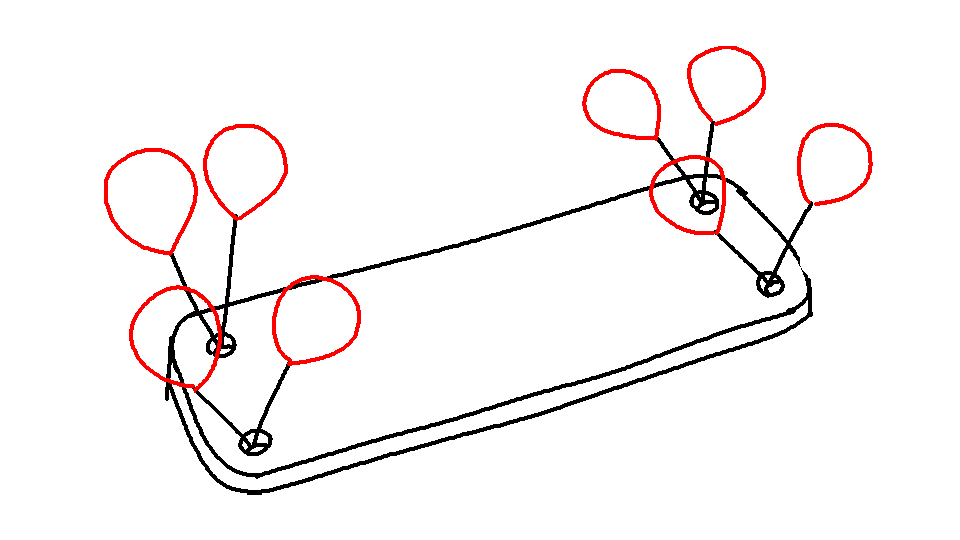
Modules are paired with a new approach to checkpoints as well. The new checkpoints are intended to improve gameplay by standardizing what a checkpoint is. Since checkpoints should be rest bits for the player, each one needs to be deep enough and wide enough to give a) some distance to cover without any challenging obstacles and b) enough breath to run away from other players. Like modules themselves, the new checkpoints will not be in use until the next sprint. Once combined with modules we will be able to easily construct levels by alternating modules and checkpoints. At the same time, designers can work in smaller, more manageable scenes which should improve our ability to iterate and deliver quality results.

On top of documenting all of our new level design processes, I made code improvements to specific level elements. Bumpers had an issue which caused the player to quickly “teleport” before instantly losing all momentum from the bounce. This has been fixed so the player smoothly flies away before coming to a gradual stop. Implementing this requires tracking velocity added by the bumper separately from the player's walking and gravitational velocity.
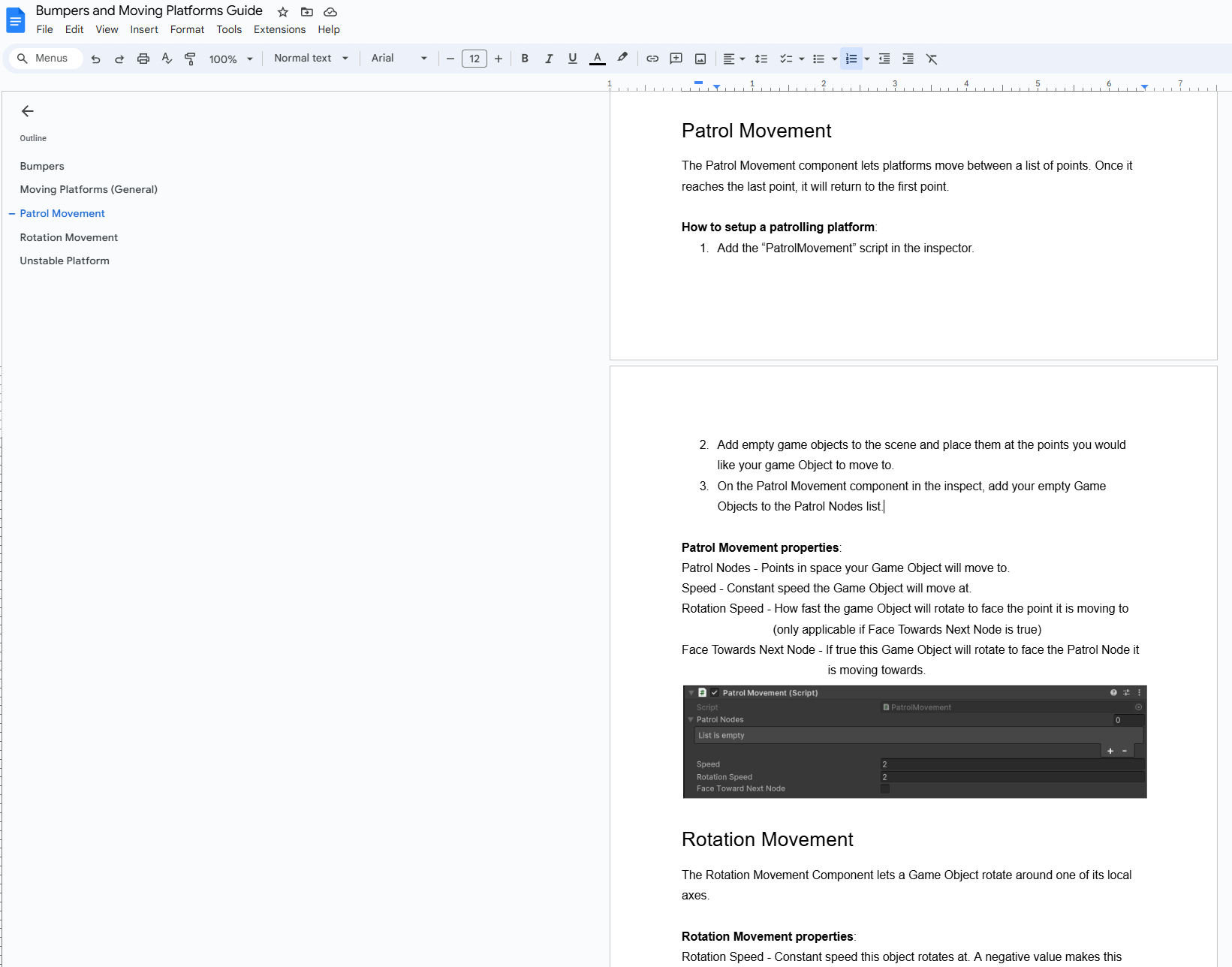
I also worked on making moving platforms smoothly. Previously moving platforms moved in FixedUpdate(), but the player moves in regular Update() which resulted in camera jitter when standing on a moving platform. However, making the platforms move in Update() caused the player position to not update when standing on them. After a fair bit of trial and error I fixed this by disabling the Character Controller component while updating the position to match platforms. Both my programming changes helped improve game feel. Additionally, I added documentation explaining how to set up and customize both the bumpers and moving platforms. These efforts helped level designers get their content ready for playtesting.

Taken together, changes this sprint set us up for a really strong sprint three. Most of all I am excited for our new level design workflow. I believe that these changes will speed up our iteration time, resulting in higher quality levels. While we had to devise a new approach as a result of blockers this sprint, our team still delivered playable levels with art assets in time for the playtest. My programming changes additionally addressed some obvious bugs which will help players focus on kinesthetics when we playtest. Overall, we had some hiccups, but we learned important lessons and are applying solutions as we move forward. Looking forward, these solutions in combination with feedback from the playtest should result in significant improvements to design over the next two weeks.
Thanks for reading!
- Michael Szolowicz
Get Stumblebumps Unite!
Stumblebumps Unite!
Run, jump, dive, and bump your way to the finish line and glory!
| Status | Released |
| Author | CAGD |
| Genre | Platformer |
| Tags | 3D Platformer, Casual, Character Customization, Controller, Local Co-Op, Multiplayer, party-game |
| Languages | English |
More posts
- ver. 1.0.3 patch notesJan 15, 2025
- Production PostmortemDec 21, 2024
- Design Blog - PostmortemDec 21, 2024
- Design Blog 6Dec 08, 2024
- Production Blog 6Dec 04, 2024
- Design Blog 5Nov 26, 2024
- Production Blog 5Nov 14, 2024
- Design Blog 4Nov 09, 2024
- Production Blog 4Oct 31, 2024
- Design Blog 3Oct 18, 2024
Leave a comment
Log in with itch.io to leave a comment.