Design Blog 4
We have reached a point where most core systems and workflows have been implemented as Stumblebumps Unite rolls through its 8th week of development. This puts us in a strong position to deliver a robust, polished game by the end of the semester. As for the past sprint, I finished documentation work for art, UI / UX, controls, and game modes. More internal and external playtesting yielded data which informed critical decisions about the game’s future. Level design saw significant improvement and I even found some time to program new features. Overall, the past two weeks of Stumblebumps development have been a grab bag of design and managerial work that confirmed the quality of previous work and steadily expanded the game.
Improved Art Documentation
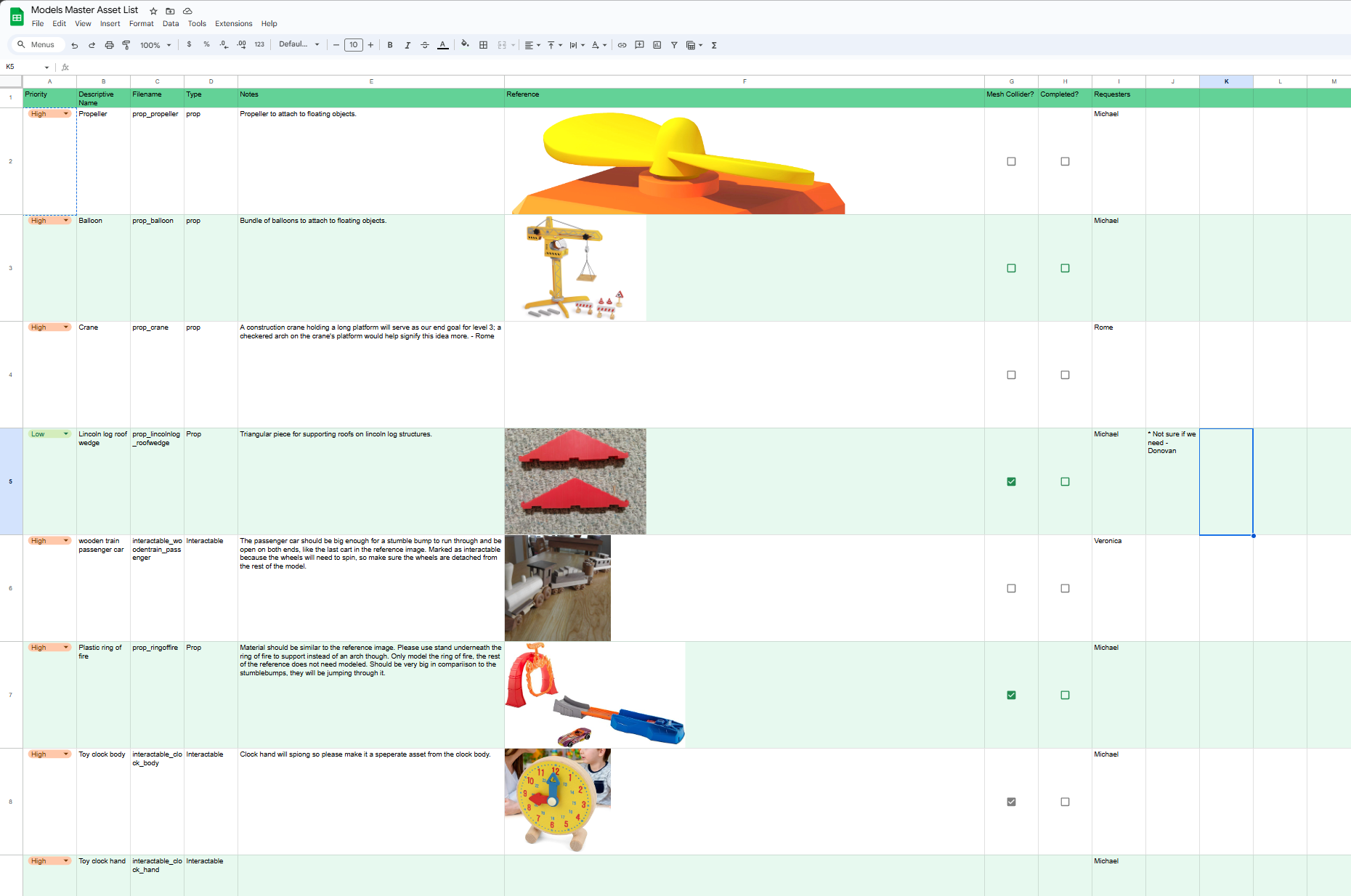
As the quantity of art assets increased, and artists moved off of GitHub, more comprehensive art documentation became a necessity. Across the board I reformatted asset lists of all types. Models, 2d art, animation, and audio asset lists now feature priority dropdowns, names, descriptions, complete checkboxes, assignees, and alternating colors. Additionally, all 3D models are now categorized as Background, Character, Cosmetic, Interactable, and Prop.

To ensure uniformly authored content I recorded a twenty minute video on process for importing, organizing, and setting up collision for art assets. Several additional resources accompany this video. These include:
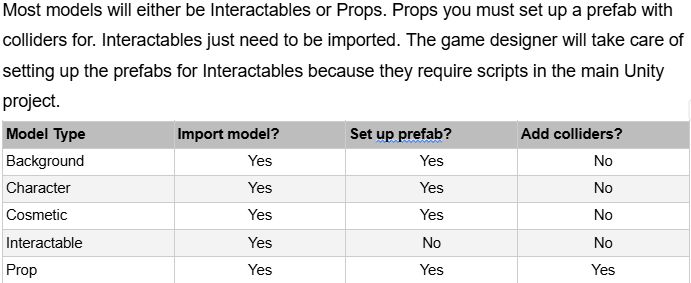
- A chart showing which model categories require prefabs and colliders.
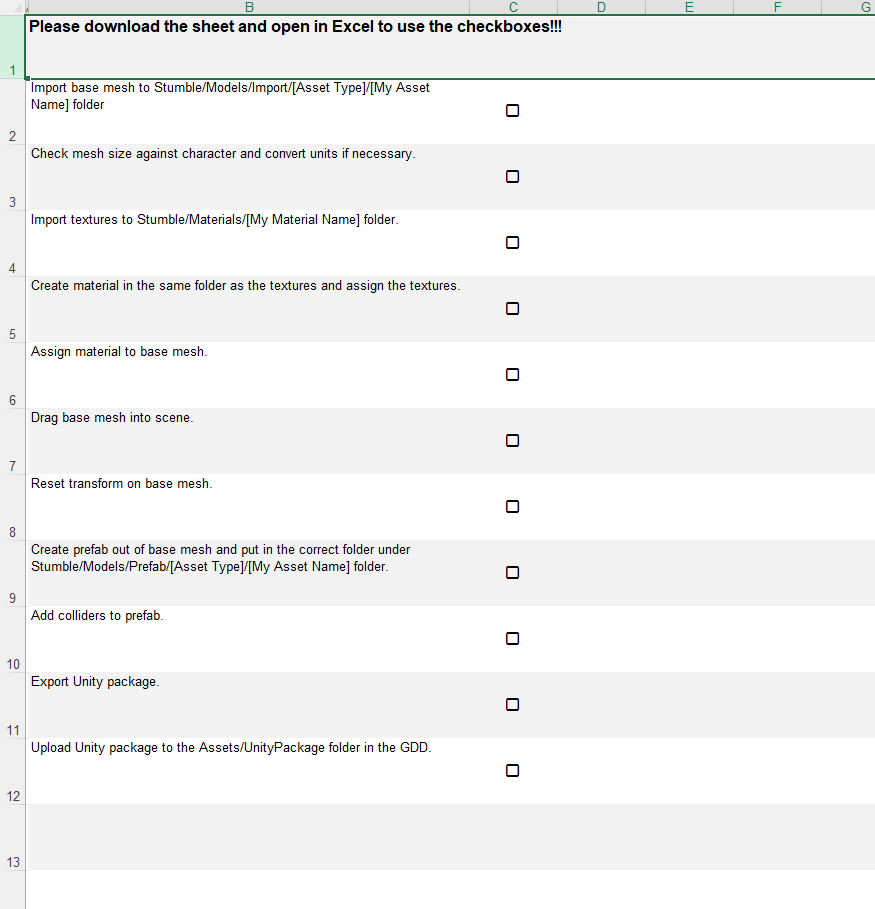
- An excel spreadsheet checklist for steps for importing models.
- A Unity package with the folder structure and example content.


Thus far these processes have reduced import times and mostly managed complexity of the content. Specifically, our level designers have easily located and used content, which I consider successful control of complexity.

Additional User Interface
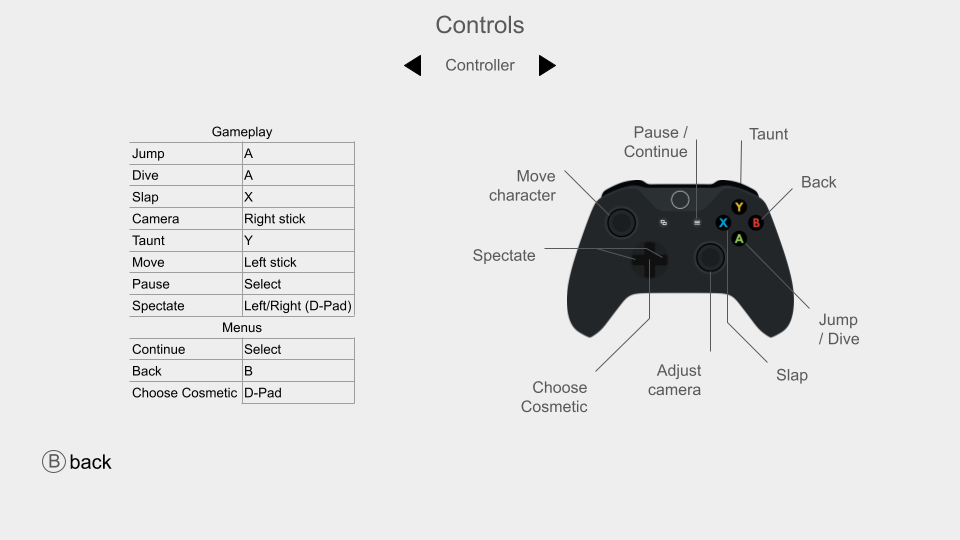
I continued my work on UI wireframes, thankfully nearing a complete representation the Stumblebumps UX. Major additions include the control screens, which are also the consequence of revised controls documentation. Also new is the cosmetic selection UI, expanding on the existing controller connect screen.



UX Refinements
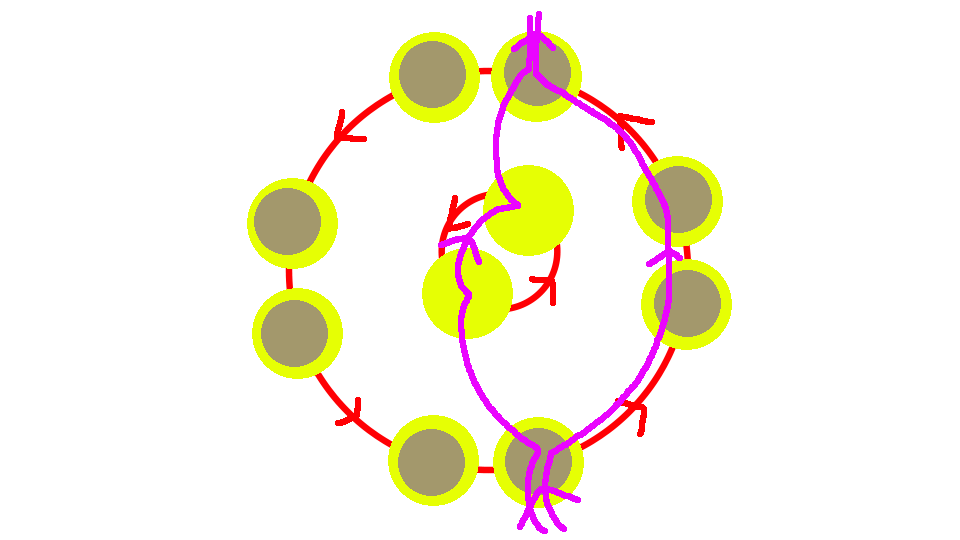
Moreover, this UI is a smaller part of a significant leap in the overall UX. The flowchart has been re-organized, now includes transitions, screens have standardized continue and back buttons, and various elements have been consolidated to save space.

Round-Based Gameplay
You may notice that the new flowchart does not have the Grand Prix or Arena modes. Previously we had Grand Prix and Arena modes, in which players would race to the finish or try to knock each other off the level respectively. Moving forward, the primary game mode will now be "Party Mode," in which players will compete in multiple rounds to accumulate points. Each round is a level that can either follow the Grand Prix (now called "Race") or Arena (now called "Elimination") rules. The player with the most points after 5 rounds is crowned the winner.
These changes are being made because our instructors / “Executive Producers” Jeff and Dan felt the game was focused on platforming and asked if that aligned with the original visions. I thought it did not, since the vision was to have more of a party game. They suggested creating more chokepoints in the levels to promote player on player interaction. Round based gameplay allows us to create chokepoints without redesigning levels. Each round, players are forced back to the starting line or into an arena creating a level playing field. Race levels will also now be much shorter to promote this kind of gameplay. We were already designing levels in modules, now each module will be its own level instead of being combined with others. This will speed up the pace of gameplay and prevent one player who is good at platforming from running away with the race. The rework was decided towards the end of the sprint, so implementation will not be ready for a couple more weeks. Lastly, I would like to give special credit to 3D artist Dylan Wiltermood for suggesting the idea for these revisions during one of our meetings.
Public Playtest Feedback (Kinesthetics)
It should be noted that the feedback spurning those changes came from our professors. We did have a public playtest, which confirmed the success of our kinesthetics changes made since the previous sprint. Most of this is based on observation as I saw few players getting stuck or being unable to complete levels this time around.
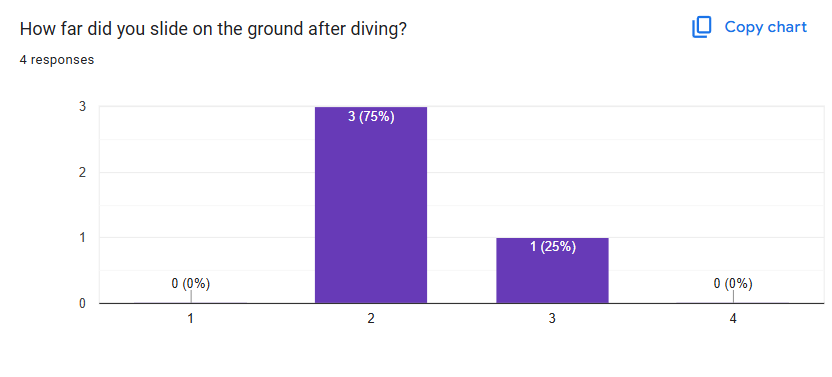
Responses to the dive were slightly more balanced compared to last. Specifically I asked about how far you slide after landing, which had an even more balanced response than “How far did you dive?”


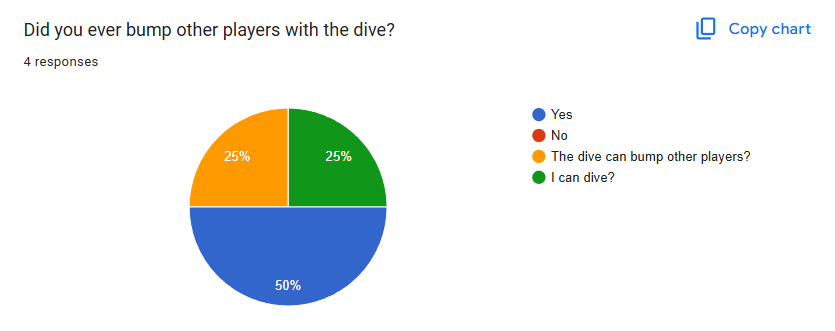
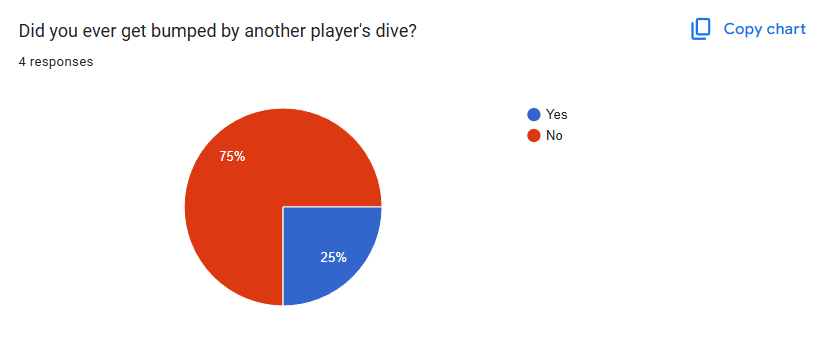
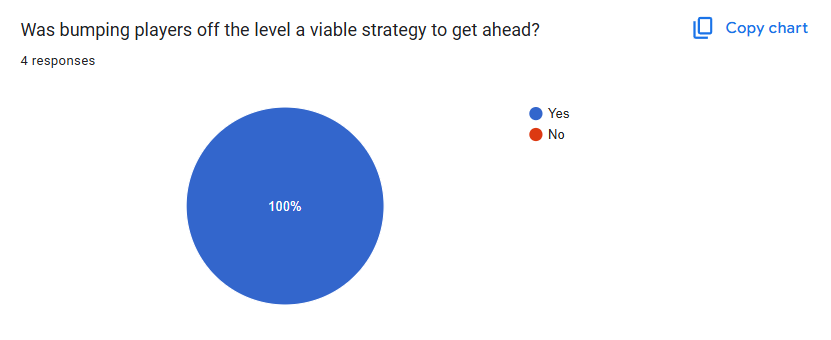
Half of players said they bumped another with their, 75% said they were bumped by another’s dive, and all said bumping players off the level was a viable strategy to get ahead. Since our professors indicate players are often too far apart to engage, I find the form response an encouraging reason to create more opportunities for engagement. Some players did not know how the dive worked however, so we will need an in-game screen introducing the controls.



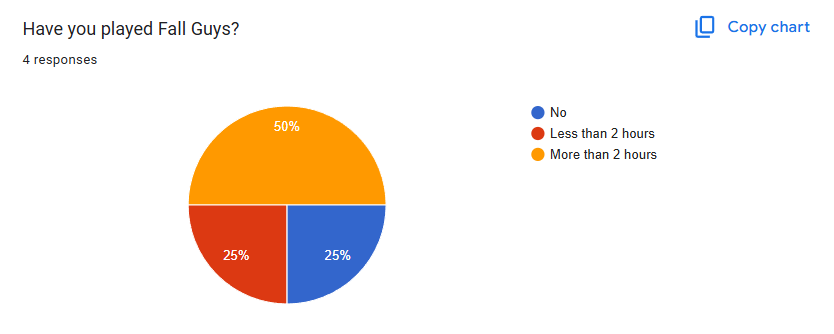
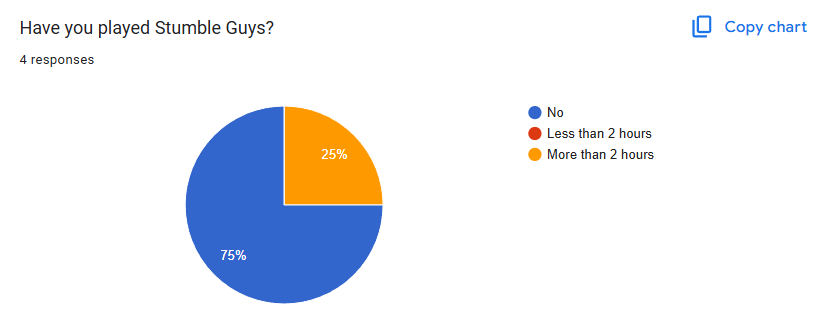
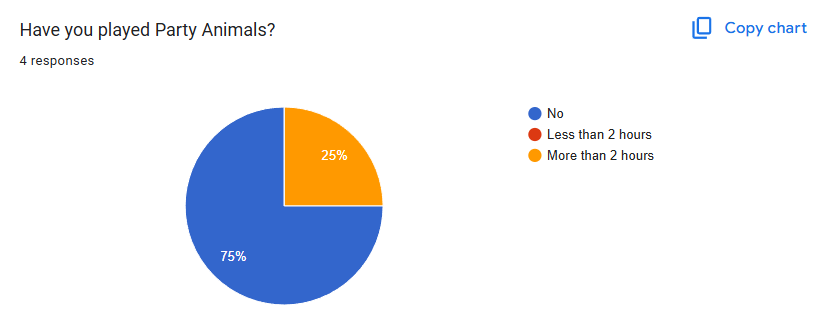
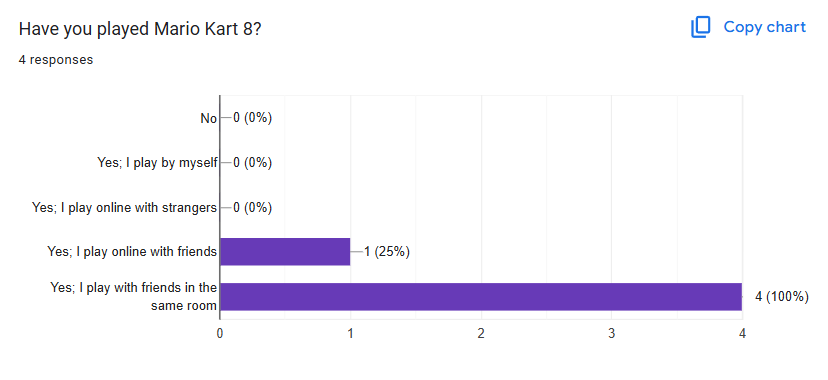
Turning towards demographics, I was happy to see we had players with experience in Fall Guys, Stumble Guys, Party Animals, and Mario Kart 8.




At least one player seemed unfamiliar with 3D camera controls, but still made it pretty far, a good indicator that Stumblebumps Unite is welcoming for players of differing skill levels.
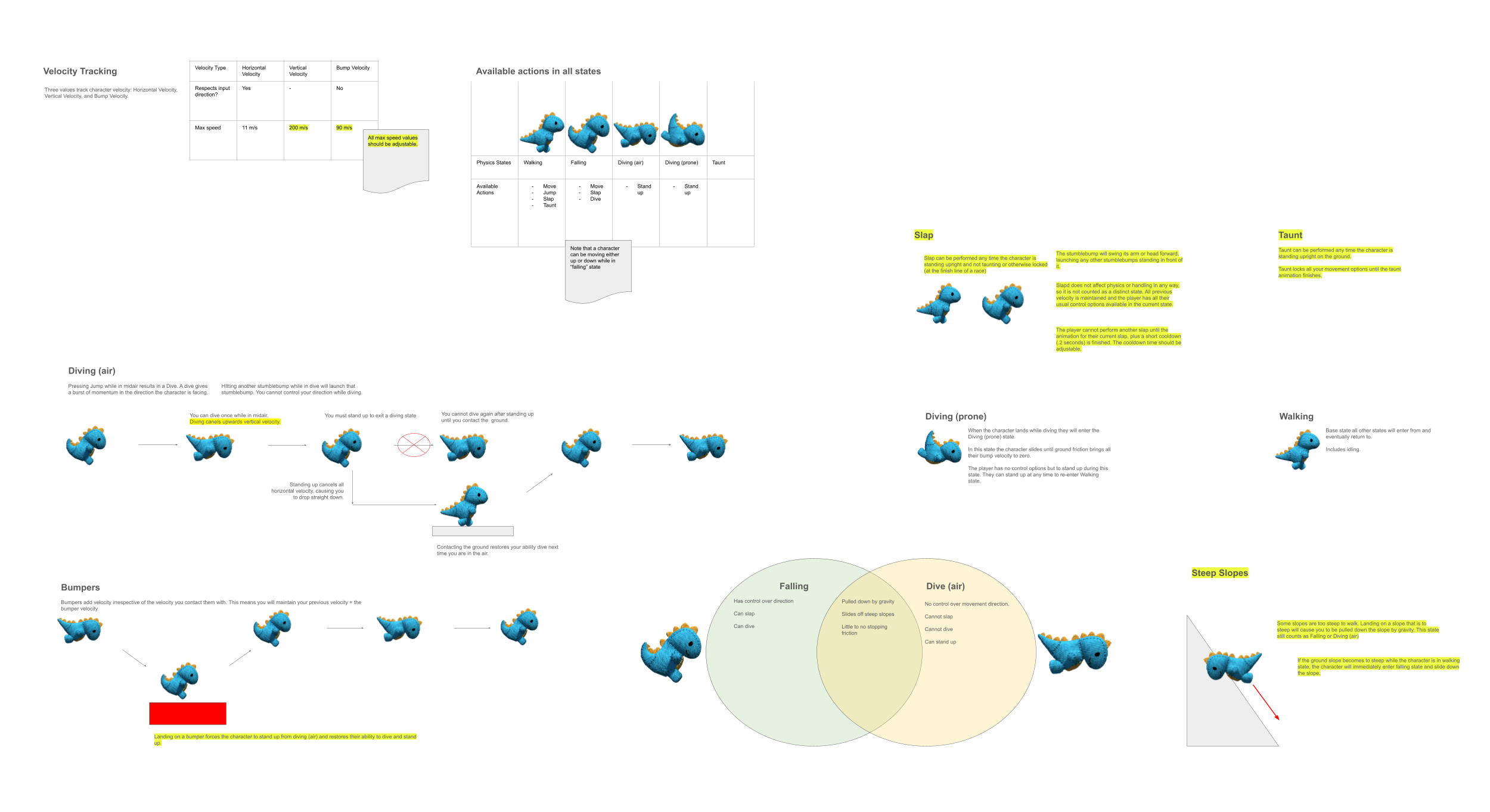
Controls, Character Physics, and the Slap
In response to both public and instructor feedback, I endeavored to finalize designs for the character controls. This included updating input mappings, creating a new flowchart covering physical behavior of the character, and adding a new mechanic. The new mechanic is called the “Slap,” and it gives players an easier way to sabotage their opponents. While you can still dive into other players, you can als just walk up and slap them across the level. Furthermore, this allows Jump and Dive to once again be mapped to the same button. The changes streamline controls while encouraging sabotage by providing Slap as an explicit action for it. The character physics documentation is mostly affirming features already implemented but features not programmed at the time of its creation are highlighted in yellow. Thankfully no major changes were made to physics, as our level designers need a stable character at this point to test against.

Level Design Feedback
Last sprint I noted “we need to establish a stronger feedback loop [for level designers].” This was achieved, not by creating a more rigid feedback structure, but by relaxing my approach to giving feedback. I made additional effort to play and give feedback on the levels, casually in class or through discord, outside of any set schedule. The team participated in several level design meetings for which I always met the participants on their schedule. I was more careful, and encouraged the level designer to be more careful, about getting Jira cards assigned for all meetings and feedback. But above all I need to give credit to the level designers for focusing on iteration and significantly improving the quality of their designs this sprint. The art team and programming deserve credit to. The increased pool of assets, addition of new mechanics, and cementing of controls helped accelerate the level designers’ work as well.



Train wheels
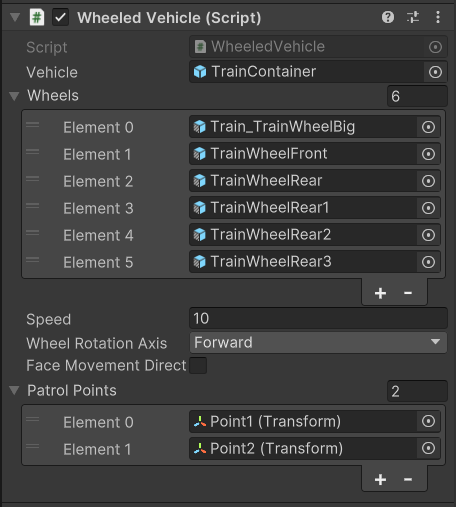
I did touch a little more programming but kept to fairly light work. This work added wheeled vehicles that drive between fixed points, a behavior distinct from the pre-existing hot wheels car. The system is a combination of patrol and rotating platforms from earlier sprints, allowing users to set wheels, movement speed, and points to move between. I set up new events inside the patrol platform script, allowing wheels to be started and stopped based on linear movement of the platform. The entire “vehicle” system is accessible through the Wheeled Vehicle component allowing the user to easily set up vehicles by automatically setting up components and event subscription.
Get Stumblebumps Unite!
Stumblebumps Unite!
Run, jump, dive, and bump your way to the finish line and glory!
| Status | Released |
| Author | CAGD |
| Genre | Platformer |
| Tags | 3D Platformer, Casual, Character Customization, Controller, Local Co-Op, Multiplayer, party-game |
| Languages | English |
More posts
- ver. 1.0.3 patch notesJan 15, 2025
- Production PostmortemDec 21, 2024
- Design Blog - PostmortemDec 21, 2024
- Design Blog 6Dec 08, 2024
- Production Blog 6Dec 04, 2024
- Design Blog 5Nov 26, 2024
- Production Blog 5Nov 14, 2024
- Production Blog 4Oct 31, 2024
- Design Blog 3Oct 18, 2024
Leave a comment
Log in with itch.io to leave a comment.