Designer Blog 4 - The Warfront From Intercepts
Heyo Everyone,
Sprint 4 has come and gone and we are in the last few sprints. As always, we got a lot of good stuff done like making the remaining of the core gameplay in deployments and battles. We also made plenty of cool models to prepare for battle simulations. If you want to know more about what our team has been up to, check out Natalie Hoffmann’s Producer Blog.
I feel like I should start by mentioning that we didn’t playtest the build we turned in last week. We had some major bugs that led us to cut out a lot of features we wanted to test for that build. This left the build with very little difference between this build and the last one. The plan was to fix those features and update that build for me to test. The problem with that is that it took longer than expected and at that point, we might as well add the features we wanted for the next turn in build and playtest that. While it’s not ideal, we will just be looking for more in the next playtest. I am still playtesting the build as the sprint ended and there is one clear thing that I need to work on for the next sprint: The Tutorial.

The tutorial was the biggest thing the professors had told us to prioritize when they played the prototype. It was already something we knew we needed for this game and what I spent a lot of time working on this sprint. Our game is very complex with a lot of different systems the player needs to know to play. As mentioned earlier, one of the consistent results from our playtest was that it was confusing and needed a tutorial. We can’t just use tooltips or long pages of text since players will likely not notice them or just not read them. So we needed to have a tutorial to simulate one day of the game and hand-hold the player through it. This way the player gets the information they need that is also reinforced by actually doing the actions. So while I was waiting for a prototype, I spent a lot of time making a script and wireframe for the entire tutorial. This was also a good time to go through all the features we wanted to add and prioritize what we wanted for sure in the final game. After all was said and done, the tutorial was over 125 slides. Seeing how I will be making the tutorial next sprint, this will be very helpful.
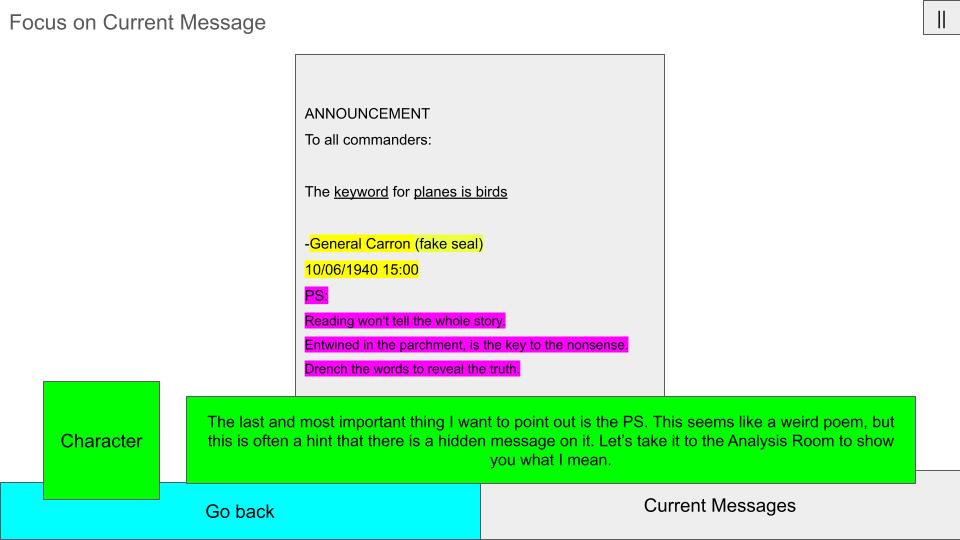
There were a few smaller tasks I was given. I came up with a lot of fake city names for territories. Before, we were using the Russian Phonetic Alphabet, but we found it confusing due to a lot of them being people’s names, so we felt this was the best way of clearing up that confusion. I also worked on making different chemical riddles so the player knows what chemical to soak messages in. During this, I realized that the messages for the AT machine and Invisible Ink are a bit too similar. Both basically had the player find a specific message to find a key/chemical to reveal more information on another message. Both of these mechanics also had similar restrictions where the key/chemical had to be the same for all messages (or else we needed a lot more logic to specify which key/chemical goes on each message which is out of scope). So, with the help of one of our programmers Brian, what I came up with was to have the messages with invisible ink also have the riddles on them as a PS. This way, each message with invisible ink can have a different chemical now that the message generates the riddle for itself. This new system for invisible ink messages will be easier for the player to identify while also having the player spend more time on each riddle now that the chemicals can be different.

I want to end on feedback we got from our professors. They wanted to make sure that producer Natalie and I were on the same page with what needed to be prioritized during the last few sprints. Fortunately, after the meeting, a lot of the things the professors wanted us to prioritize were already things we were prioritizing. As mentioned earlier, we definitely need a tutorial that is clear to the player on how to play the game. Another big thing was a lot of bugs and the controls were too awkward. We also needed more UX feedback for the players so it’s more obvious what the players can interact with and what they did. The last thing the professors felt we needed to prioritize was getting the models into the game since our war room is pretty bare-bones. Our game needs to feel like you are a general in a busy war room trying to plan the next wave of attacks, but right now it doesn’t feel like it. Overall, Natalie and I came out of that meeting more confident in our game.
Overall this sprint went well. I would’ve liked to playtest more, but that’s how the chips fell. I am playtesting the game now and we are getting a lot of good feedback that I will go more into next time. We are well prepared for the next sprint and are on track to making a great game. Next sprint we will be working on tutorials, bugs, and battle simulations.
Until Next Time,
Justin Lam
Game Designer
Get The Warfront From Intercepts
The Warfront From Intercepts
Hidden amongst the fake messages are the real plans of the enemy's attack.
| Status | In development |
| Author | CAGD |
| Genre | Strategy, Puzzle, Simulation |
| Tags | World War II |
More posts
- Designer Postmortem - The Warfront From InterceptsDec 12, 2024
- Production Blog 6 - PostmortemDec 12, 2024
- Designer Blog 6 - The Warfront From InterceptsNov 24, 2024
- Production Blog 5Nov 14, 2024
- Designer Blog 5 - The Warfront From InterceptsNov 12, 2024
- Production Blog 4Oct 31, 2024
- Production Blog 3Oct 17, 2024
- Designer Blog 3 - The Warfront From InterceptsOct 17, 2024
- Production Blog 2Oct 03, 2024
Leave a comment
Log in with itch.io to leave a comment.