Adonai Invitational Production Blog 3
Welcome everyone to the end of sprint 3! There is lots to talk about for the game itself, but very quickly I promised last time to go over level iteration and how to tell when you have finished a feature enough to move on, so lets dive right in!
Iterative level (and by extension game) design is one of the most important things that we are taught during our education at Chico State, and using it properly is key to properly ensuring a game you are working on is one that people (not just you and your friends) want to actually play! While there can be a lot of moving parts, I will be simplifying it and talking about just a level in a game (using Adonai Invitational as an example) for the sake of brevity.
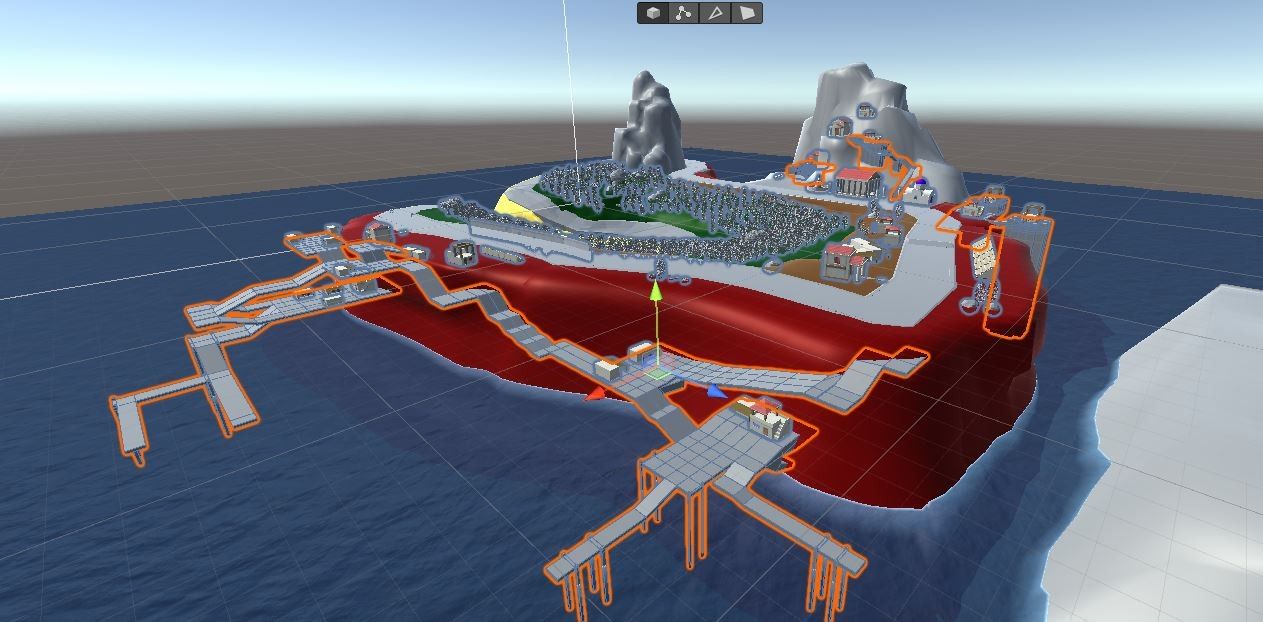
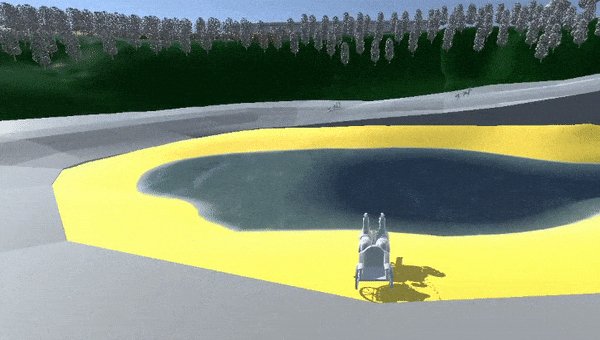
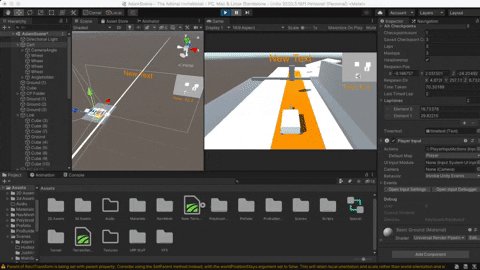
The first step is constructing the level in question, in our case first level for our game we call the Poseidon level. This first iteration would be constructed by a level designer according to the game designer's specifications. Once the level is deemed ready, we set it up for the build and ship it out for our play test, so players can let us know how they feel about it. For reference here is an image from the level designer of the level in question.
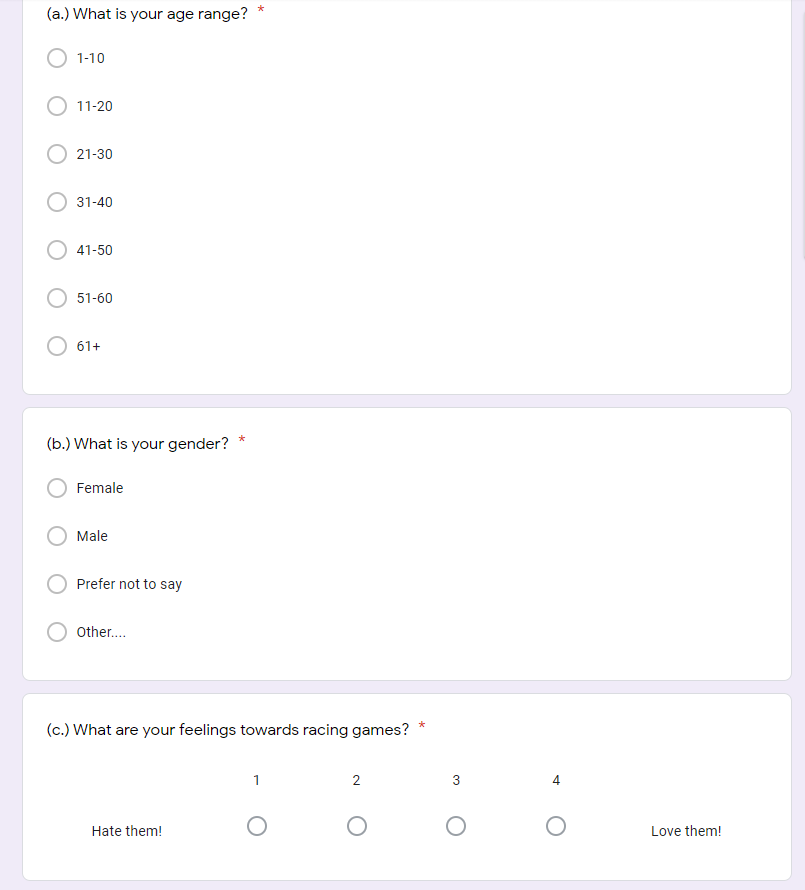
Gathering player feedback during the test is vital to making sure we are reaching our target audience. Those are the people who are gonna play our game, so in this case we had 3 people out in the school library asking people to play test this game and filling out a google form afterwards. If you check out our designer's blog you will get a better look at the results, but the important take away is that you have to ask specific questions. Just asking them how they feel about the game in general gives you rubbish data, so if you want to know about a certain aspect of the level ask them about it directly. In our last play test we got 51 people (which is absurdly high for this kind of thing at school) and we are very pleased with our work in that respect!
The next step though is sifting through that data, to find things that we can use to improve the level. In our case we have a question about whether or not players liked/played racing games (this puts them in our target audience). While we do not discount players who answer "no" to this question, it does help us filter our which feedback is more relevant. After we gone through the data, we sit down and discuss changes to be made by level designer (in this case "we" being myself, our game designer and both level designers). At this point the next iteration is being built.
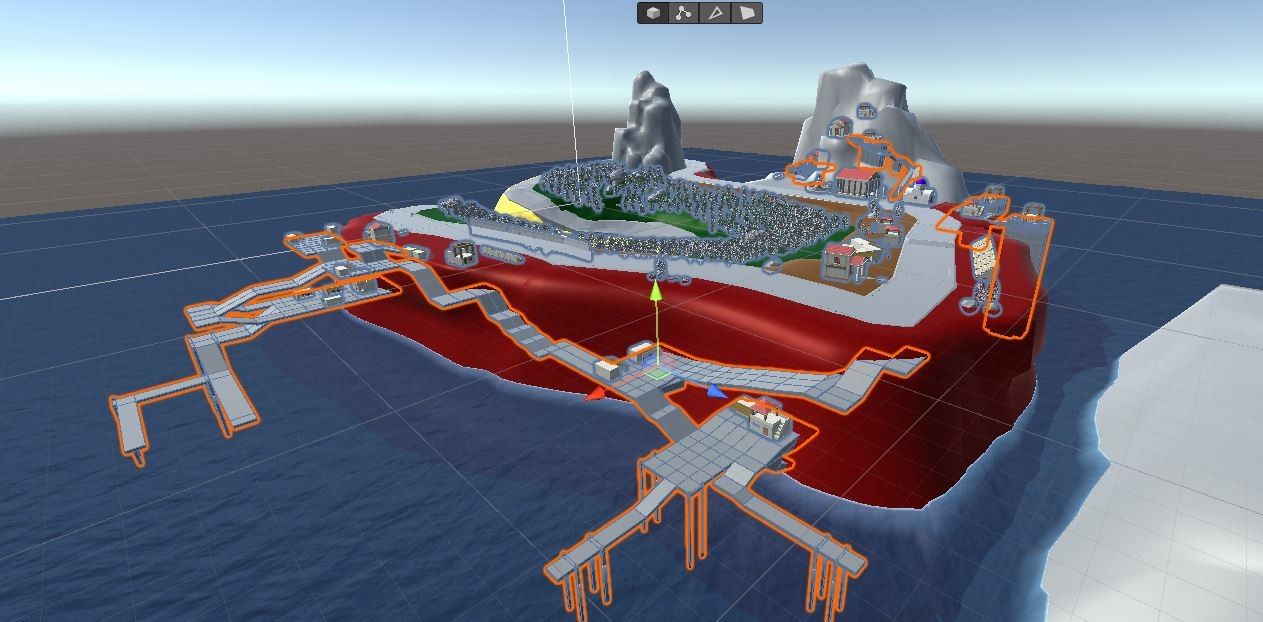
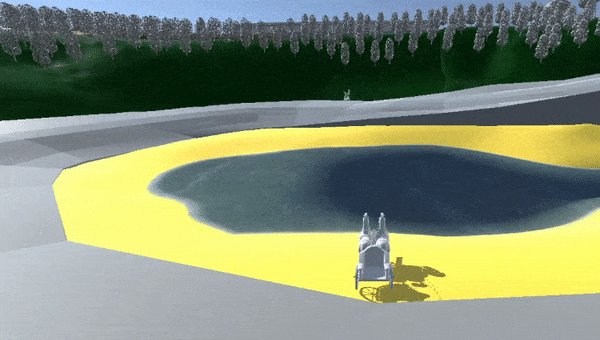
The final step in the process is essentially the same as the first, you make the changes to the level and test it to ensure nothing is broken. You then proceed to the next test and so on, but how do you know if it is "done" enough to move onto a second level? (below is an image of the next iteration of the first level!)

It would be super nice if levels and other features of games had little progress bars, then you could just show up to work one day and look at the bar and just declare the level "completed"! Sadly the reality is that "done" is a definition that your game designer needs to work on with your level designers. I say sadly, because that while you can have a plan for how its going to go, its possible that plan will need to change and adapt during the iterative process. Maybe that first turn is not working for any of the players and you need to change how all of the turning works in response to it. You also have to take into account how much time you have left in your development cycle, school projects get a few months to make a game. By all accounts this is far too small, but larger teams will have years to work on these features. So at the end of the day you have to ask yourself "Do I have the time to make these changes? If not, what will I need to sacrifice in order to have that time?" Keep in mind that trimming parts of the game from production is not a bad thing, and in many instances it is better to have one really great level, instead of several levels that are merely passable as fun or functional.
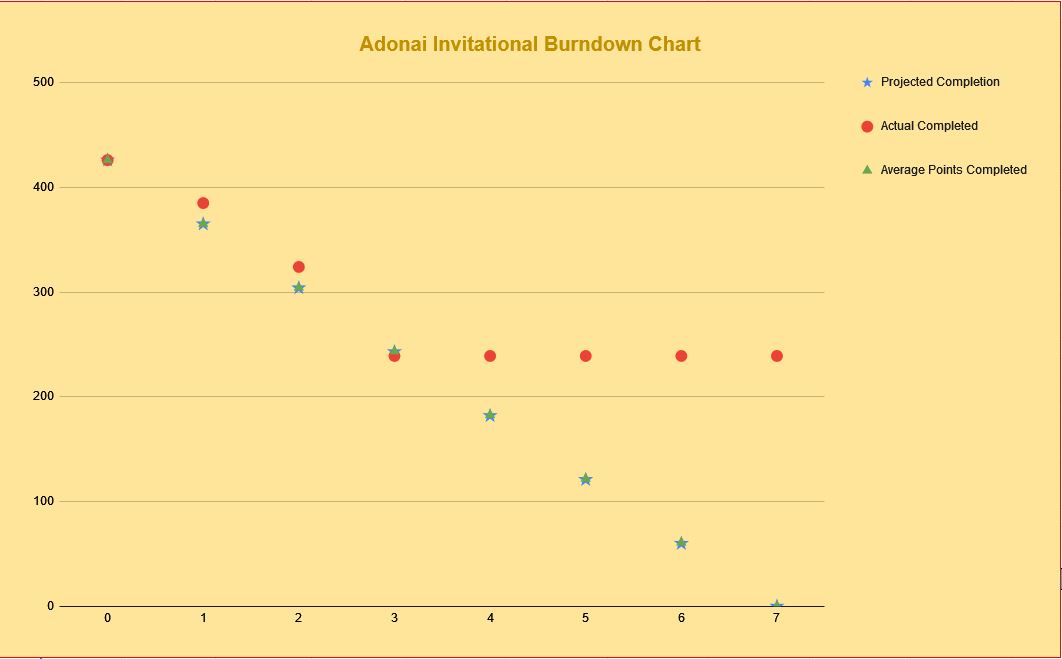
I tried to keep this section short, but really it is very important to the process for both myself and my team this semester. Where as before I was producing a game that had variations on their levels that were randomly generated, this game has fixed levels that should not be changing a whole lot. The idea that someone would play through the entire game is a never a guarantee and so we want to ensure that we get level one well under control before we look towards starting on level 2. BUT it is time for what everyone really came here for, the review of the teams work! Let us start, with a sprint burndown chart!

As you can see the team is exceeding our sprint goals for work completed yet again, while this is not reflected in the current chart for past sprints (due to changes in total story points for the game), you can look to past production blogs as a reference. With 121 points assigned, our hard working team put 86 of them into verify before the end of the sprint. This surpasses our goal of 61 points for the sprint by twenty-five points. Lets go through the different sections and take a look at some of the great stuff they have been working on.
Level Designers- William and Hudson
As mentioned above, our level designers have been spending a lot of time this sprint testing and iterating the first level for our game. Hudson in particular has been putting almost all of his time into ensuring this level met our designers goals for the play test. He also spent time putting in a wave for the water, so the level looked alive as you were racing around it.


Meanwhile William was hard at work importing the AI from their original scene into our test scene, so we could ensure they were working properly when they have new way points established for them on a track. He also put together an internal form for the other developers to use during their work so we could have an easier time tracking issues and proposing changes to our game.


3D Art- Erika and Tristin
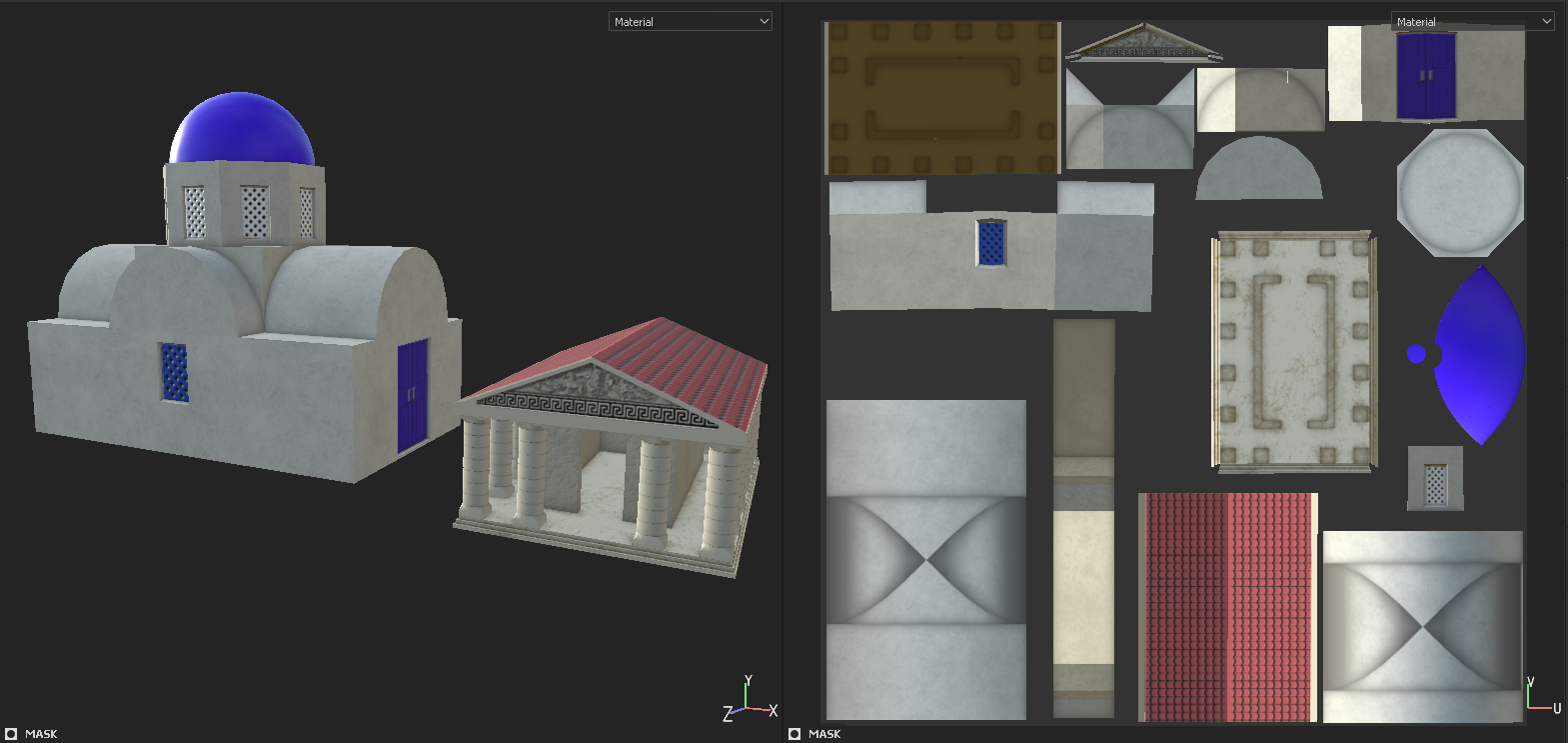
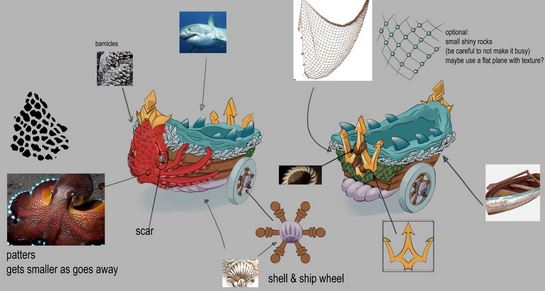
This sprint Erika built not one, but two chariots for the player to use. One of them is themed after Hephaestus the god of the forge, the other is themed around Poseidon god of the ocean. She also accomplished really great texture work for both!


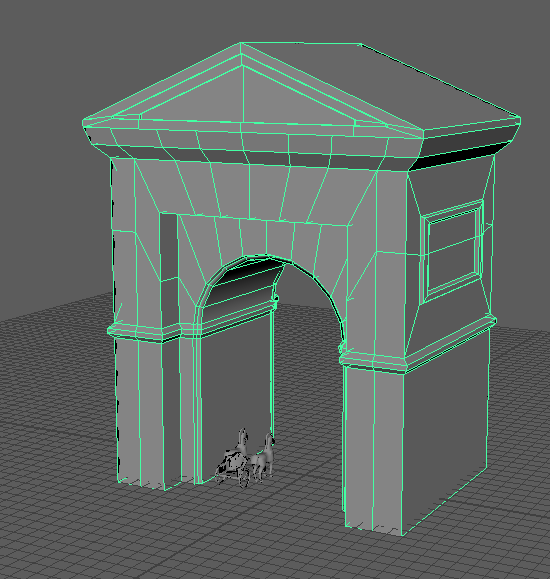
While she was working on this Tristin accomplished work on textures for the existing structures, plants and rocks. He also built a wonderful arch and banner set for use in the game.


Programming- Justin and Adam
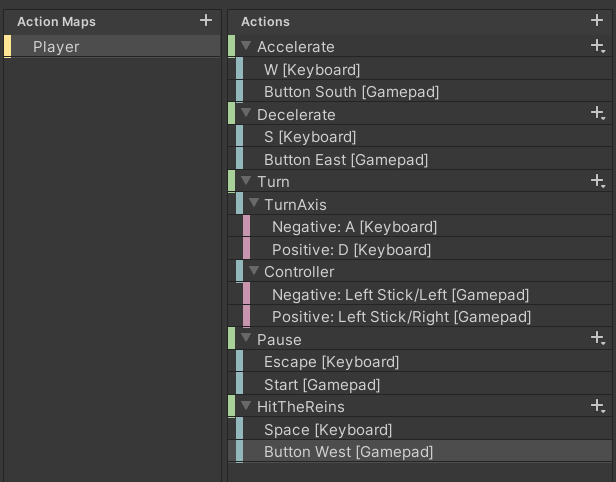
For this sprint, Justin re-organized the files and assets in our unity scene. He also created a new menu system that includes animations and added a new and improved version of the player controller.


While this was going on, Adam was busy making us a mini-map to help players navigate the racetrack as well as a system for tracking when players finish the game (it also displays how fast they finished the round in). 

Animator- Daniel
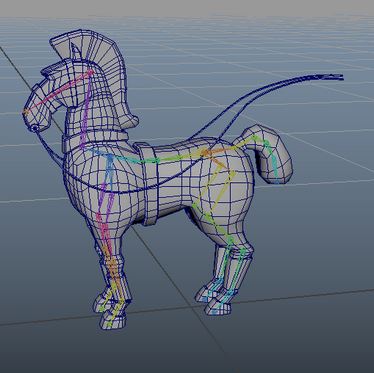
Daniel this sprint turned out a wonderful set of skin weights for the horse model, so when we animate them in the future they will look like an actual horse.

2D Art- Tamil
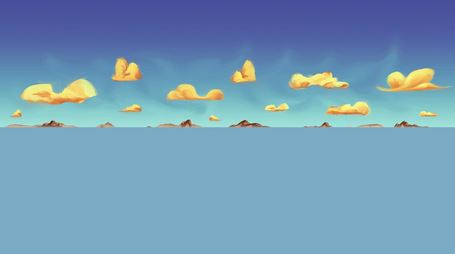
Last but certainly not least, Tamil has been creating loads of artwork for our team this sprint. He started with concept art for the Poseidon chariot, then moved on to the logo for our game and followed up with a lovely sky box for level 1.



As always, it is a pleasure sharing this team's hard work with everyone. I hope you return when we have our sprint 4 production blog! -Nathan
Get The Adonai Invitational
The Adonai Invitational
Earn the praise of the gods, enhance your chariot, master the tracks, and become the greatest racer in Greek history!
| Status | In development |
| Author | CAGD |
| Genre | Racing |
| Tags | 3D, Singleplayer |
| Languages | English |
More posts
- Adonai Invitational Production Blog FinalDec 16, 2021
- Post MortemDec 16, 2021
- Adonai Invitational Production Blog 5Nov 16, 2021
- Adonai Invitational Devlog 5Nov 16, 2021
- Adonai Invitational Devlog 4Oct 30, 2021
- Adonai Invitational Production Blog 4Oct 28, 2021
- Adonai Invitational Devlog 3Oct 14, 2021
- Adonai Invitational Devlog 2Sep 30, 2021
- Adonai Invitational Production Blog 2Sep 30, 2021

Leave a comment
Log in with itch.io to leave a comment.