Production Blog 6 - Castle On Wheels

Hello everyone and welcome back to yet another production blog that will cover our team's progress for sprint 6. I'm Isabella, the producer for Castle On Wheels and I am excited to share the new features we were able to get into our build in our second to last sprint. Let's start with some task statistics.

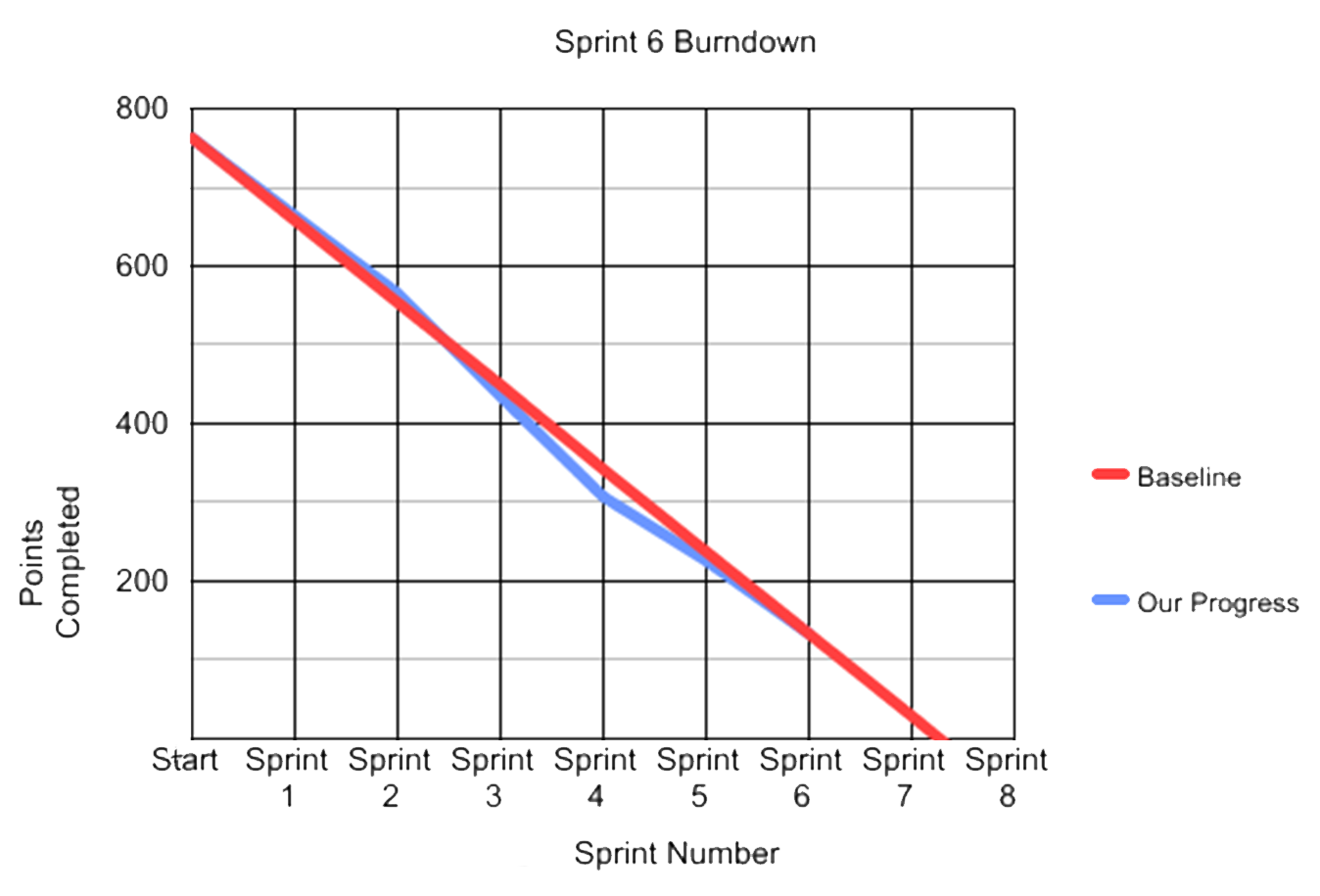
The team's velocity slightly decreased from completing an average 107 points to 105 points this sprint, however this is do for adding more points to the backlog. During this sprint I assigned a total of 132 points and the team was able to complete 95 points. Some of the major roadblocks that held us back this sprint was getting levels 2-4 hooked up and running into issues with our camera. These issues led to a lot of our in-class time being spent bug fixing. Our current velocity shows that our team will finish our project (in full) slightly after our last sprint, therefore we'll really have to push these last two weeks in order to get all of the features in that we want and I believe our team can do it!
Programming
Despite the fact the our programmers had upwards of 30 bugs they needed to work through to get our build working, they were able to burn through those and implement new features. One of the features we implemented are proximity spawners that allow the level designers to set their radius and turn on when the player is close enough.

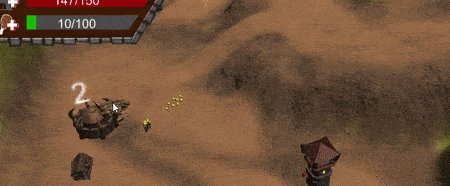
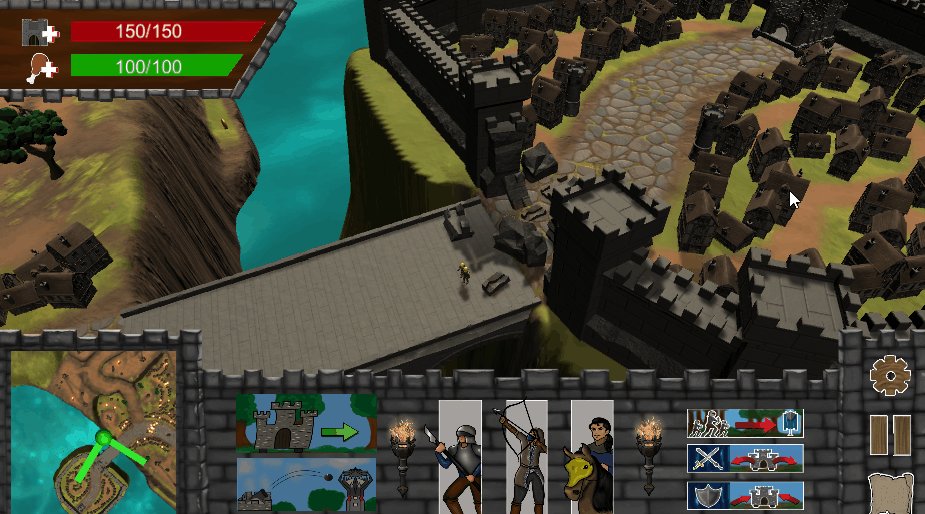
One of the most exciting features we got into the game is the start of implementing our character models and animations! This sprint was the team's first attempt at getting our animations in the game so it took a little longer to learn the ropes. We were able to get all 3 animations for our militia unit in the game and will be shifting our focus to the other 5 units; this is a total of 15 animations in the game! Another fun note, when you select allied units, their helmets change color to show how many units you have selected!

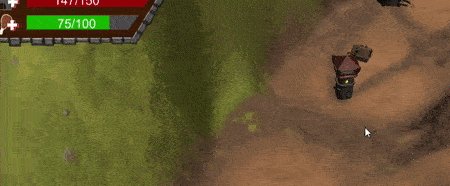
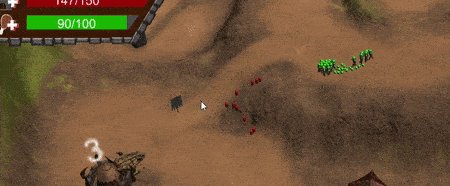
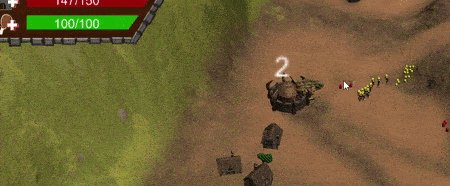
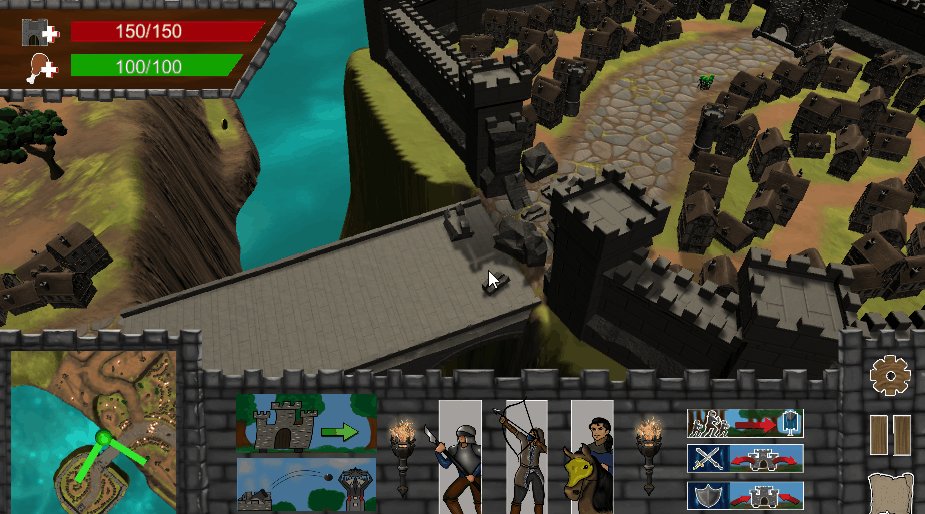
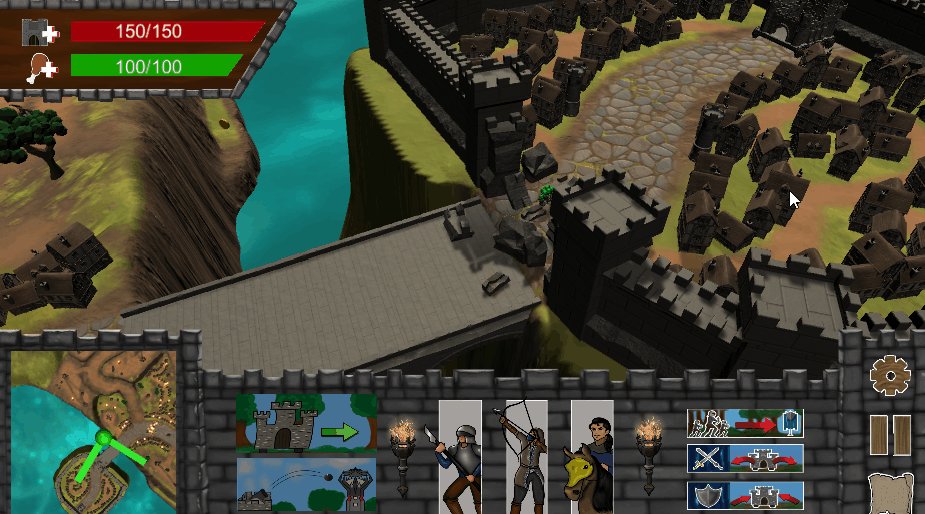
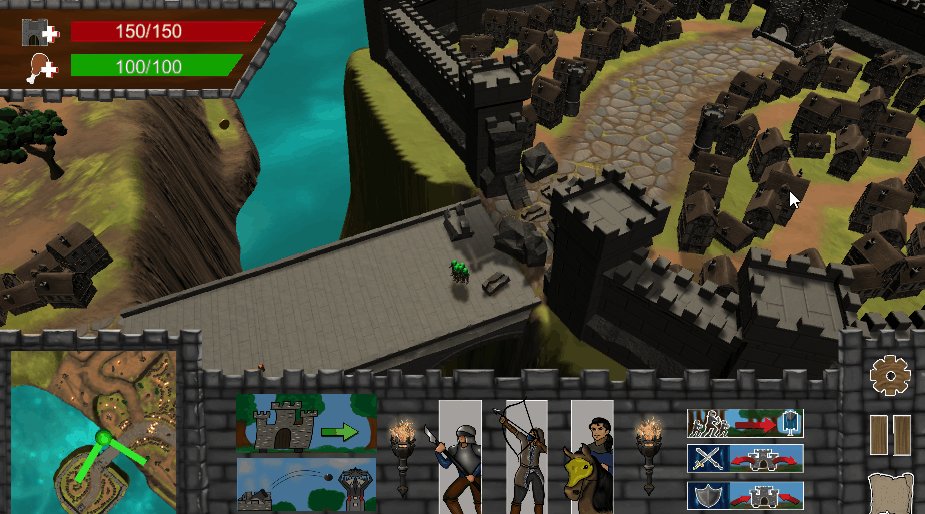
Our last two major features that we got into the game are health bars over everything to help the player keep track of what they are attacking and if they have defeated it yet and siege mode for the castle. Siege mode stops the player castle from moving and attacks enemy structures only with canon balls. This mode adds more player choice to the game and helps the player defeat more difficult structure and gain coins by doing so! Here are these two features in action:

For our last sprint, our programmers will be focusing on finishing implementing our siege engine mechanics, path blocking, and polishing our game with SFX and VFX. Of course, we are ready for the bugs that lie ahead and will take them one wheel (castle joke) at a time! Our programmers continue to kick some major goblin booty and look forward to finishing strong in sprint 7.
Level Design
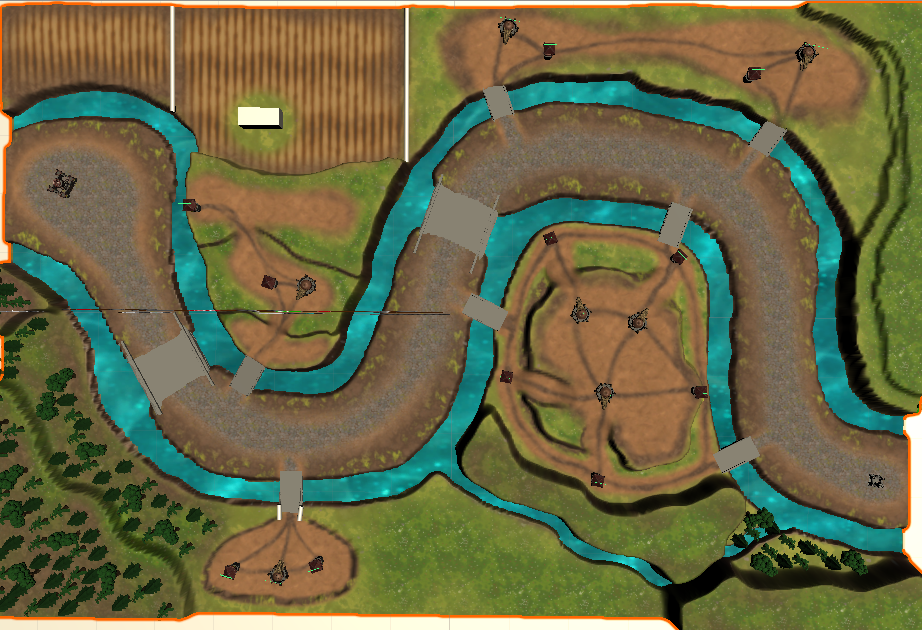
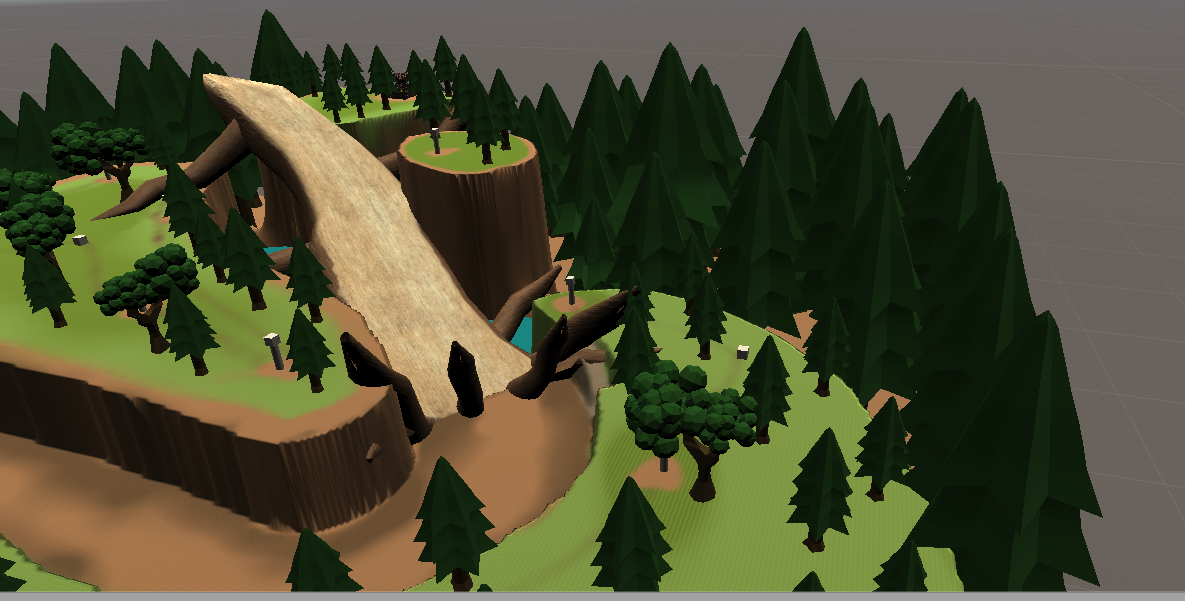
Level 1 got a complete makeover this sprint with terrain changes, VFX and a new castle path to add height variety in our level. Moving onto levels 2 and 3, they are almost completely playable! Level 2 is missing the ability to win the level and level 3 currently has some issues with the UI and the camera. Although we weren't able to get to level 4, we decided to block out where all all of the level assets will be placed so we can easily go in and place our assets as they are completed. Lastly for level design, all of our level's terrains have been repainted using the textures we had one of our modelers create. Our levels themes have really started to shine through and you can check them out below:




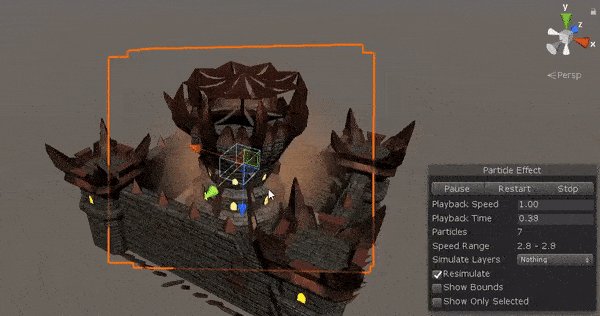
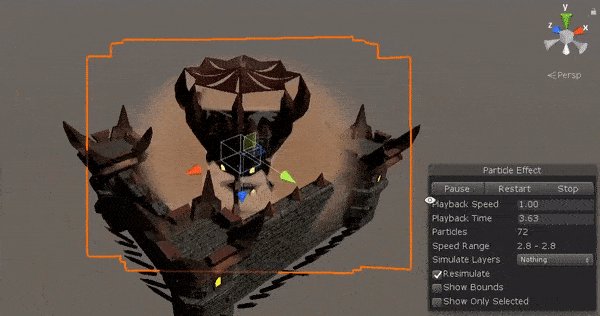
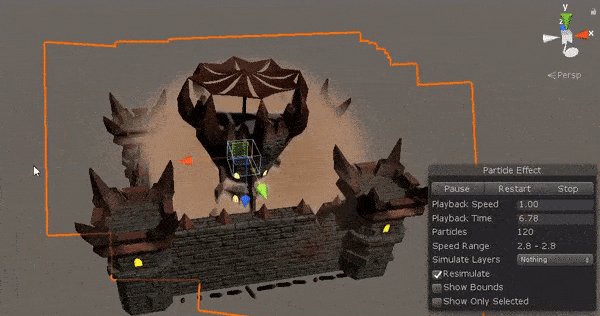
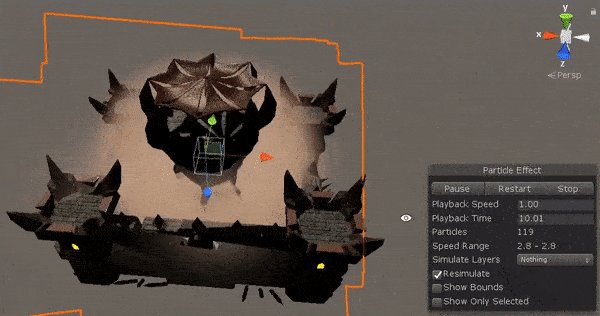
For our final push our level designers will be focused on making sure there levels are polished, fun to play through and as balanced as they can be by our launch day. Our talented level designers have also been tasked with some VFX tasks in the event that they become blocked on their tasks due to bugs that programmers have to go in and fix. Here are some of the awesome VFX that we were able to get in the game so far:


2D Art
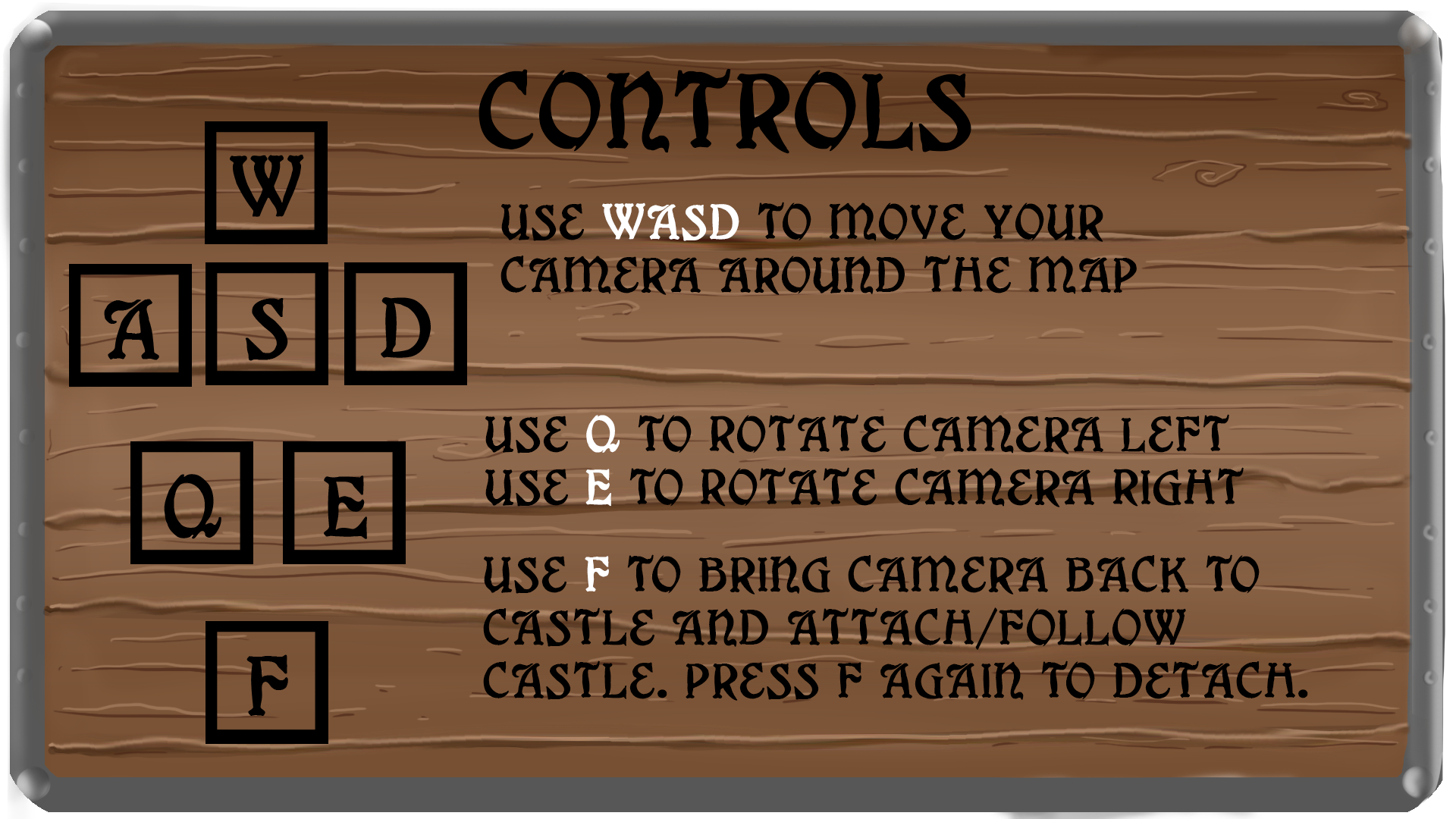
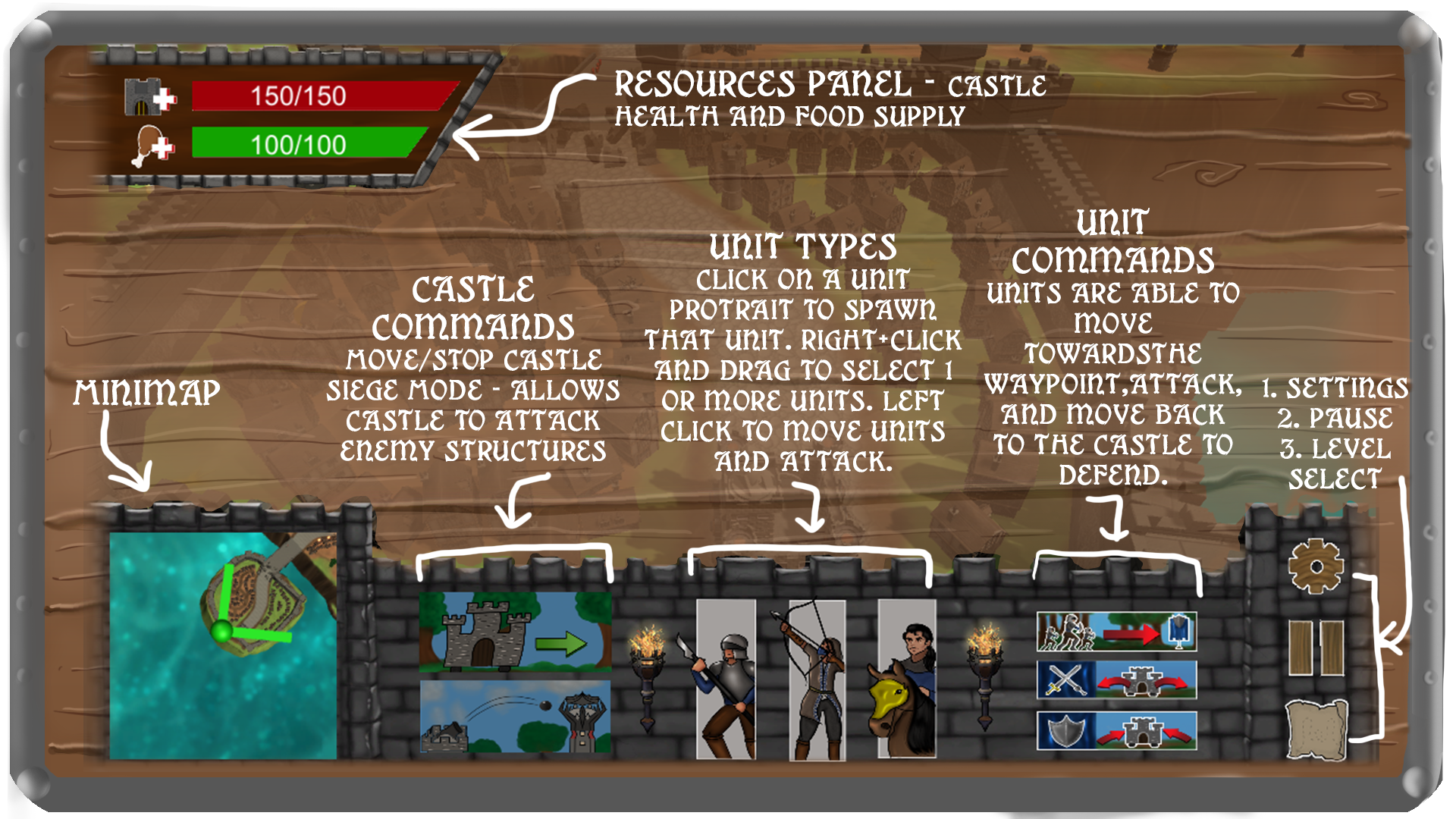
Moving on to 2D art for this sprint, we created a logo for our game and team! The giant goblin head at the beginning of this post is our new logo! In addition to giving our team a new face to mark our work, we noticed that our game's controls weren't as intuitive as we had originally thought which led us to creating two new control pages. One page shows the camera controls and the second explains everything on our gameplay UI menu. Here's how the control pages turned out:


Wrapping up 2D art, we added a coin graphic that will go in the top right of the gameplay UI to track how many coins the player has collected throughout the game. Players can collect coins by destroying enemy structures and winning the level and are able to spend them in the store menu to upgrade their castle, as well as unlock new units. Lastly, we added our final touches to the title screen and picked a font that ties in our medieval theme!


For next sprint, we will be focusing on finishing our store UI, creating a poster for our game and getting some final Options menu UI pieces completed. Our 2D artists have done a fantastic job creating concepts for our models and building up our game's UI thus far and I'm excited for this final push for our 2D assets.
3D Modeling
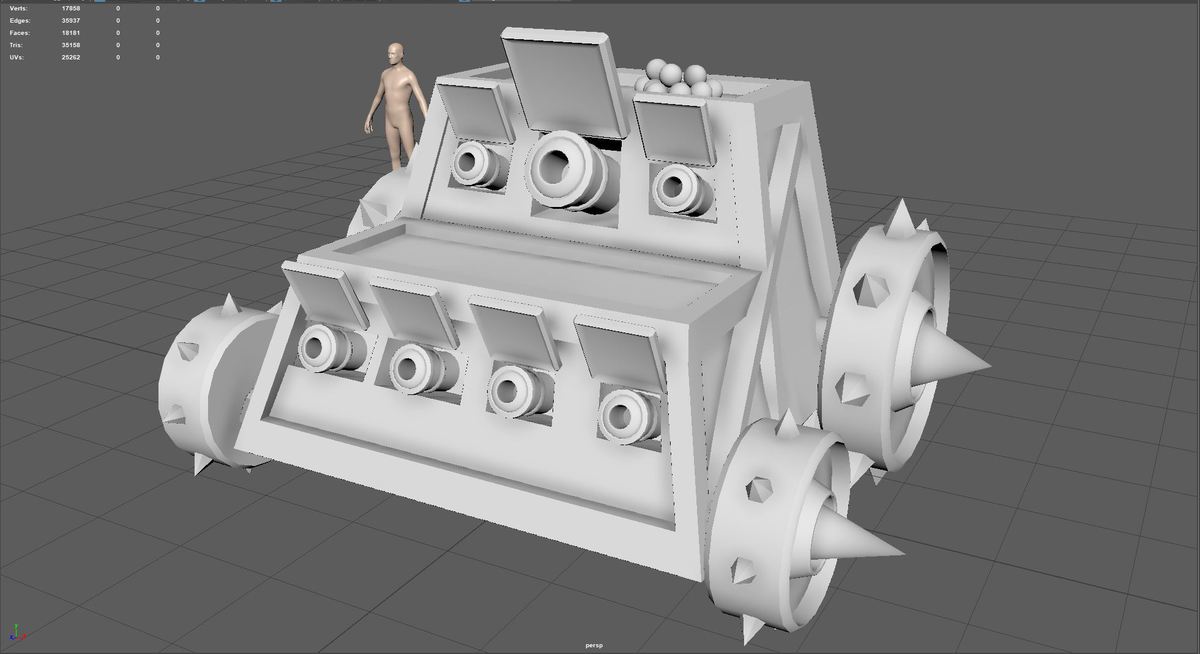
Over the course of Sprint 6 we were able to complete all of the models for our siege engines (woohoo!) These came out better than we could have imagined and we can't wait to introduce our players to them in our final build. Here they are, side by side:
 |  |  |
And thanks to our incredible programmers, the behaviors for all three of these siege engines are ready for their modeled-replacements in the game!
Our modelers were also able to knock out some more allied unit texturing, a sick spawner for the goblin enemies and several props that will be scattered around our levels. Moving onto our final sprint, our modelers will be focused on finishing all ally/enemy unit textures, creating assets for levels 2-4 and lighting our levels to help with the overall theme of the game. Here's some more screenshots of the work we were able to complete!




Rigging/Animation
Our animator, who also happens to be our rigger, was able to push an insane amount of work this sprint. They say a picture is worth 1,000 words so I will say no more and show you all the work he was able to complete in a single gif!

As you can see above, each unit has a unique run and in sprint 7, will have an idle and attack to match. We are very excited to get these in and are so grateful to our animator for being able to make such quick work of these!
I hope you enjoyed reading about our game's progress and seeing the team's amazing work this sprint. This game would not have been possible without every single person on this team and they have collectively created a whole new world to explore. From everyone on Castle on Wheels, thank you for tuning in and we hope to see you in 2 weeks for our game's launch!
-Castle On Wheels Dev Team
Files
Get Castle On Wheels
Castle On Wheels
Protect your home by taking it with you in this tower-defense/RTS mashup!
| Status | In development |
| Author | CAGD |
| Genre | Strategy |
| Tags | 3D, Tower Defense, Unity |
More posts
- Castle On Wheels - Production PostmortemMay 09, 2020
- Castle On Wheels Development PostmortemMay 09, 2020
- Development Blog 6 - Castle On WheelsApr 24, 2020
- Production Blog 5 - Castle On WheelsApr 10, 2020
- Development Blog 5 - Castle On WheelsApr 09, 2020
- Production Blog 4 - Castle On WheelsMar 27, 2020
- Development Blog 4 - Castle On WheelsMar 27, 2020
- Production Blog 3 - Castle On WheelsMar 05, 2020
- Development Blog 3 - Castle On WheelsMar 05, 2020

Comments
Log in with itch.io to leave a comment.
Poggers :D